Розрахункова робота Створення інтерактивного flash-фільму Растрова графіка
Код роботи: 798
Вид роботи: Розрахункова робота
Предмет: Мультимедійні технології у фаховій діяльності (МТ)
Тема: Створення інтерактивного flash-фільму Растрова графіка
Кількість сторінок: 14
Дата виконання: 2015
Мова написання: українська
Ціна: 400 грн
Вступ
1. Теоретичні відомості про растрову графіку
2. Створення сцени та кадрів майбутнього Flash-фільму. Заповнення створеної сцени матеріалом
3. Створення трьох основних функціональних кнопок на головному кадрі
4. Створення обробників подій для символів-кнопок
5. Створення навігаційних кнопок
6. Створення кросворду
Висновки
Список використаної літератури та джерел
Adobe Flash - мультимедійна платформа компанії Adobe для створення веб-додатків або мультимедійних презентацій. Широко використовується для створення рекламних банерів, анімації, ігор, а також відтворення на веб-сторінках відео- і аудіозаписів.
Macromedia Flash - дуже потужний, простий у використанні, засіб створення анімованих проектів з урахуванням векторної графіки з вбудованою підтримкою інтерактивності. Flash є ідеальним робочим інструментом для художників України та дизайнерів, що дозволяє доповнювати створювані ними Web – проекти анімацією і звуком. Flash-технології, чи, як його ще називають, технології інтерактивної веб-анимації, розроблені компанією Macromedia і об'єднали у собі безліч потужних технологічних рішень у сфері мультимедійного подання. Орієнтація на векторну графіку як основний інструмент розробки flash-програм дозволила реалізувати всі базові елементи мультимедіа: рух, звук й інтерактивність об'єктів.
Спочатку Flash розробки були маловідомі поки корпорація Macromedia не запропонувала переробити одне із розділів серверу Walt Disney використовуючи Flash. Це забезпечило велику рекламу Flash технології.
Багато дизайнерських студій почали купувати пакети програмних продуктів і розроблювати Web-сторінки з допомогою Flash-технології. На даний момент є безліч Web-сайтів, побудованих за використанням технології Flash. Є й значна частина програм, які використовують Flash-графіку.
Створено дуже багато непоганих Flash-фільмів, які ми можемо побачити на сайтах waterlife.nfb.ca, та інших.
Отже, актуальність даної роботи саме і полягає в тому, що Flash посідає провідне місце в сучасних комп’ютерних технологіях і є дуже простим у роботі. Тому метою даної роботи є здобуття практичних навичок роботи з Flash.
Головними завданнями роботи є ознайомлення з інтерфейсом програми та створення Flash-фільму. Предмет дослідження даної роботи – застосування технології Macromedia Flash і розробка інтерактивного фільму на задану тему.
Індивідуально – консультативна робота – це вид навчальної роботи викладача зі студентами, яка здійснюється за графіком індивідуально – консультативної роботи у формі: індивідуальних занять, консультацій, перевірки виконання індивідуальних завдань, що винесені на поточний контроль тощо.
Індивідуальне завдання виконується на практичному матеріалі конкретного підприємства чи установи. Загальний обсяг звіту з індивідуального завдання повинен складати не менше 20 сторінок друкованого тексту формату паперу А4. Для друкованої роботи шрифт повинен відповідати 14 розміру текстового редактора Word. До звіту повинні входити:
- титульний лист;
- зміст;
- пояснювальна записка (анотація автора) з обґрунтуванням обраної теми;
- текст, згідно змісту;
- список літератури, яка була використана під час роботи над обраною
- темою, за стандартною формою;
- висновки автора.
У пояснювальній записці потрібно розкрити актуальність обраної теми, навести інформацію про роль та місце інформаційних систем в управлінні господарством. Головна частина звіту з індивідуальної роботи – це інформація про дослідження предметної області та обґрунтування проектних рішень, до якої можуть входити наступні питання:
1. Характеристика, зміст та постановка задачі.
2. Алгоритм розв'язування задачі згідно теми індивідуального завдання.
3. Iнформацiйне забезпечення системи.
4. Технологія розв'язку задачі та результати обробки даних.
5. Висновки.
6. Додатки.
Побудова моделі бізнес-процесу відповідно до варіанту відбувається на основі уявлень автора про даний вид установи та узгодження даної позиції із викладачем.
Короткі теоретичні відомості до виконання розрахункової роботи
Сцена – логічно завершений мініатюрний фільм, який входить до складу Flash- фільму. Якщо проект передбачає велику кількість анімаційних послідовностей, кожна з яких включає в себе більше сотні кадрів, коректно організовувати усі анімації у сцени, що значно полегшить роботу з документом та керування елементами фільму та зекономить час. Кількість сцен, які можуть бути використані при розробці Flash-фильму обмежено лише пам’яттю комп’ютера. Створення, редагування та визначення порядку виконання сцен відбувається за допомогою Інспектора сцен, який можна активізувати виконавши наступну послідовність команд: Окна/Другие панели/Сцена або натиснути Shift+F2.

Рис. 1. Сцена у Flash-фільмі
Інспектор сцен являє собою вікно, яке містить список наявних у Flash-фільмі сцен (у лівій його частині) та кнопки керування (у правій). Інспектор сцен включає в себе елементи керування та інформацію для редагування сцен. В нижній частині вікна присутні кнопки для дублювання, додавання та видалення сцен.
Існує два способи додавання сцен:
1 спосіб– за допомогою головного меню Вставка-Сцена;
2 спосіб – за допомогою кнопки «+» Інспектора сцен.
Flash дозволяє створювати точні копії будь-якої сцени шляхом її дублювання. Дублікати сцен є автономними елементами Flash-фільму і можуть редагуватися незалежно один від одного. Порядок слідування сцен спадаючий, тобто першою виконується сцена, яка виконується найвища, а останньою сцена, яка знаходиться найнижче. Порядок відображення сцен можна змінювати шляхом перенесення їх назв у вікні Інспектора сцен за допомогою мишки. Перехід між сценами здійснюється наступними способами:
1 спосіб – за допомогою Інспектора сцен, в результаті виділення назви тієї чи іншої сцени вона автоматично виводиться на панель редагування;
2 спосіб – за допомогою кнопки Редактировать сцену, яка розташована на панелі редагування сцен.
Для тестування однієї із декількох сцен необхідно:
1 спосіб – за допомогою головного меню Управление-Проиграть;
2 спосіб – виділити у вікні Інспектора сцен назву сцени, яка підлягає тестуванню, і натиснути клавішу Enter.
Щоб видалити сцену необхідно виділити назву сцени, яка підлягає видаленню і натиснути кнопку Удалить сцену у вікні Інспектора сцен.
Символом у Flash називається графічне зображення, кнопка або фрагмент фільму, збережений у внутрішньому форматі Flash. Символи є ключовими елементами, які дають змогу повною мірою використовувати ефективність та інтерактивні можливості флеш. Першою перевагою використання символів є можливість багатократного їх використання – відразу після створення символ потрапляє в бібліотеку поточного фільму і дозволяє створювати кілька своїх копій (екземплярів) на робочій області. Наступною перевагою використання символів є суттєве зменшення розміру кінцевого файлу, що дає змогу зекономити чимало часу та сил розробника. Адже створені один раз символи потім можуть використовуватися у багатьох роботах користувача. Поступово збільшуючи вантаж своїх знань та портфоліо, розробник одночасно збільшуватимете і бібліотеку власних символів. Під час редагування символу на сцені, змінюється не сам символ, а його конкретне втілення (екземпляр). У одного символа може бути безліч екземплярів.
Flash зберігає у бібліотеці оригінальний символ, а для кожного екземпляру записує kbit параметри змін. Кількість екземплярів, які використовуються у кліпі, практично не впливає на об’єм кінцевого файла.
Процес редагування кожного конкретного екземпляру не впливає на всі інші копії символу.
Перетворюючи будь-яке зображення або набір елементів на символ, ми можемо вибрати один із трьох типів:
- графіка (Graphic);
- кнопка (Button);
- фрагмент фільму (Movie Clip).
Графічні символи створені для статичних (нерухомих) зображень та багатократно використовуваних елементів мультиплікації, пов’язаних із діаграмою головного фільму. Графічні символи працюють синхронно з часовою діаграмою головного фільму. В анімованій послідовності графічних символів не працюють інтерактивні засоби керування та звуки.
Кнопки використовуються для створення інтерактивних ділянок сцени, які «відгукуються» на натиснення мишки, наведення курсора та інші дії.
Фрагмент фільму (кліп) використовується для створення анімованого елементу, який буде використовуватися багатократно. Символи Movie Clip мають власну багатокадрову шкалу часу, яка буде програватися незалежно від шкали часу основного фільму. Фрагмент фільму можна вважати незалежним кліпом всередині основної анімації, який також може мати інтерактивні засоби управління, звуки і навіть екземпляри інших фрагментів фільму.
Створити символ можна із виділених на сцені об’єктів або в режимі редагування символу шляхом імпортування певного вмісту в порожній символ.
Для того, щоб створити новий символ із виділених елементів необхідно:
- виділити один або декілька елементів на сцені, клікнути по них правою клавішею миші і вибрати опцію Convert to Symbol;
- у діалоговому вікні вибрати необхідний тип символу: Graphic (Графіка), Button (Кнопка) або Movie Clip (кліп) і натиснути «Ок».
Створений символ автоматично додається в бібліотеку. Виділені на сцені елементи стають екземпляром символу. Після цього редагувати символ безпосередньо на сцені більше не можна. Для цього необхідно відкрити його в режимі редагування символу.
Мова Action Script належить до об’єктно-орієнтованого стилю програмування. В основі об’єктно-орієнтованого стилю програмування лежать об’єкти та їх властивості. Команди мови Action Script можна додавати до кадрів, відеокліпів, кнопок. Будова панелі Action Script наступна: меню дій, панель доступу до сценаріїв, вікно коду.

Рис. 2. Будова панелі Action Script
Функції, які можуть бути використані при написанні коду наступні:

Рис. 3. Функції, що використовуються при написанні коду у Flash
Хід роботи
Завдання № 1. Створити структуру інтерактивного Flash-фільму, розробивши необхідну кількість сцен із обов’язковим розміщенням на них текстового матеріалу та символів відповідно до наведеного зразка на тему згідно варіанту.

Рис. 4. Зразок структури Flash-фільму
Алгоритм виконання
1. Завантажити символи для створення фільму із зовнішньої бібліотеки:
Файл/Импорт/Открыть внешнюю библиотеку
2. Вставити зображення фону на сцену (Fon.jpg)
3. Створити новий прошарок за допомогою кнопки Вставить слой, яка розташована на панелі часу.
4. Вставити зображення, яке виконуватиме функцію подложки: podlogkа.
5. Створити відповідну до зразка кількість дублікатів Сцени 1 за допомогою Інспектора сцен.
Методом копіювання із презентації-зразка розмістити відповідні текстові матеріали та символи на сценах майбутнього Flash-фільму.
Завдання № 2. Створити три символи-кнопки в головному вікні Flash-фільму: Зміст, Автор, Вихід; кнопки для здійснення навігації між сценами фільму: Наступна, Попередня, На зміст відповідно до наведеного зразка.
Алгоритм виконання
1. Створити нові символи-кнопки для навігації: Вставить/Новый символ/Кнопка.
2. Створити кадри зображення кнопок відповідно до зразка.
3. Вставити зображення кнопок на кадри сцен фільму.
Завдання № 3. Створити обробники подій для символів-кнопок, підготовлених на попередньому етапі розробки для переходу між сценами та завершення перегляду презентації.
Алгоритм виконання
1. Створити стоп-кадри на кожій із сцен фільму, для цього: а) відкрити сцену за допомогою Інспектора сцен;
б) розкрити панель Действия;
в) виділити перший кадр сцени;
г) на панелі Действия у вікні груп функцій розкрити групу Global Functions, підгрупу Timeline Control та обрати функцію stop. Дії повторити для кожної із сцен (слідкувати за тим, щоб під час написання коду стоп-кадру не було виділено жодного з об’єктів кадру):

Рис. 5. Timeline Control
2. Створити код в обробнику подій для переходу між сценами фільму: а) виділити кнопку для створення коду;
б) на панелі Действия у вікні груп функцій розкрити групу Global Functions, підгрупу Movie Clip Control та обрати функцію on. У переліку подій вибрати подію release:

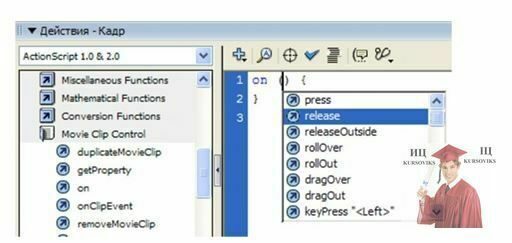
Рис. 6. Movie Clip Control
в) між фігурними дужками створити код процедури для передоху до Сцени 2. На панелі Действия у вікні груп функцій розкрити групу Global Functions, підгрупу Timeline Control та обрати функцію gotoAndPlay. У дужках вказати аргументи функції – назву сцени та номер кадра:

Рис. 7. Timeline Control
г) протестувати роботу кнопок (натиснути клавіші Ctrl + Enter).
3. Створити код для припинення демонстрації фільму:
а) виділити кнопку Вихід;
б) створити програмний код наступного вигляду:

Рис. 8. Код для припинення демонстрації фільму у Adobe Flash
4. Створити кросворд:
1. Розмістити на сцені символ із зображенням клітинок кросворду: s_krosvord_setka;
2. Розмістити на сцені текстові блоки із запитаннями кросворду.
3. Розмістити на сцені символи із відповідями на запитання кросворду:
s_krosvord_vidpov-1 - s_krosvord_vidpov-9, kros_kolivannya_blim.
4. Задати імена символів за допомогою вікна властивостей: від s1 до s10 відповідно.

Рис. 9. Задати імена символів за допомогою вікна властивостей
5. На першомі кадрі сцени задати властивість visіble (видимість) для символів s1- s10 рівною 0 (невидимі) за допомогою такого коду:

Рис. 10. Властивість visіble у Adobe Flash
6. Розмістити кнопки біля кожного запитання кросворду.
7. Для кожної кнопки біля запитань 1- 8 прописати програмний код для надання видимості відповідному символу-відповіді таким чином:

Рис. 11. Код видимості у Adobe Flash
8. Для кнопки біля запитання 9 прописати програмний код для надання видимості відповідному символу-відповіді та відображення клочового слова таким чином:

Рис. 12. Код для надання видимості відповідному символу-відповіді та відображення клочового слова у Adobe Flash
9. Перевірити функціонування кнопок.
Варіанти завдань
|
Номер студента в журналі |
Завдання |
|
1 |
Векторна графіка |
|
2 |
Інструменти CorelDraw |
|
3 |
Створення потокових презентацій |
|
4 |
Основи Photoshop |
|
5 |
Основи Adobe Flash |
|
6 |
Кодування звукових файлів |
|
7 |
Кодування відео файлів |
|
8 |
Gif-анімація |
|
9 |
Створення презентацій у Power Point |
|
10 |
Правила оформлення презентацій |
|
11 |
Організація вебінарів |
|
12 |
Смілкування в мережі інтернет |
|
13 |
Стандарти цифорового телебачення |
|
14 |
Розробка анімації у Adobe Flash |
|
15 |
Редактори обробки інформації в інтернет |
|
16 |
Основні правила оформлення візиток |
|
17 |
Класифікація анімації |
|
18 |
Класифікація засобів обробки векторної графіки |
|
19 |
Інструменти Photoshop |
|
20 |
Растрова графіка |
|
21 |
Класифікація засобів обробки растрової графіки |
|
22 |
Інтерактивні елементи у Adobe Flash |
|
23 |
Фрактальна графіка |
|
24 |
Особливості MIDI формату |
|
25 |
Основи CorelDraw |
|
26 |
Обробка звукової інформації |
|
27 |
IP телебачення |
|
28 |
Середовище обробки відео Movie Maker |
|
29 |
Створення навчальних мультимедійних комплексів |









