Лабораторна робота №9, Робота із документами в редакторі Flash MX
Код роботи: 796
Вид роботи: Лабораторна робота
Предмет: Мультимедійні технології у фаховій діяльності (МТ)
Тема: №9, Робота із документами в редакторі Flash MX
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 250 грн
Мета: Навчитись створювати анімаційні сюжети
Теоретичні відомості
Завдання 1. Створення автоматичної анімації (tweening) у Flash.
Принципи роботи Motion Tween.
Основна функція motion tween полягає в автоматичній «промальовці» проміжних кадрів між двома ключовими кадрами. Саме завдяки цій функції можна переміщувати об’єкт по прямій (чи заданій кривій), змінювати його розміри, повертати, міняти колір і ступінь прозорості тощо.
На жаль, у функції tween є не тільки приємні можливості, але й деякі обмеження. По-перше (і це дуже важливо пам’ятати), motion tween працює тільки із символами. Cимвол – це фрагмент анімації, який знаходиться в бібліотеці, і який в будь-який момент можна звідти дістати і використати у фільмі.
Другий суттєвий аспект motion tween полягає в тому, що для цієї функції надзвичайно велике значення має опорна точка (anchor point – «якірна точка»), навколо якої буде обертатися об’єкт.
Що ще важливо пам’ятати при роботі з motion tween – так це те, що для кожного без винятку символа ця функція повинна знаходитись на окремому шарі (layer).
Хід роботи
1. Створіть новий проект.
2. Помістіть будь-яку векторну фігуру в перший ключовий кадр (фігуру із попередньої лабораторної роботи).

3. Виділіть фігуру повністю (можна зробити це за допомогою інструмента Selection Tool) і перетворіть її на символ (клікніть правою клавішою по об’єкті і виберіть Convert to Symbol).
4. Виділіть на шкалі часу (timeline) будь-який «віддалений кадр» (наприклад, #25) і натисніть F6, створивши таким чином другий ключовий кадр. Проміжок між двома ключовими кадрами автоматично заповниться послідовністю проміжних кадрів (кожен з яких за вмістом буде повторювати перший ключовий кадр).
5. В останньому (другому) ключовому кадрі перемістіть фігуру в нове положення. Паралельно ви можете змінити деякі інші її характеристики: колір (за допомогою опцій в панелі управління), розмір (за допомогою Free Transform Tool) та обертання (за допомогою опції Rotate або того ж Free Transform Tool).
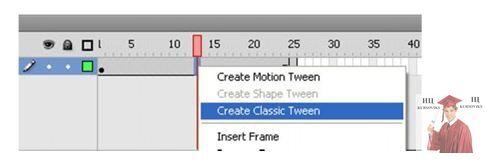
6. Клікніть правою клавішею по будь-якому з проміжних кадрів (між двома вставленими вами ключовими кадрами) і виберіть у випадаючому меню опцію Create Classic Tween

Якщо ви все зробите правильно, тоді проміжні кадри із сірих перетворяться на фіолетові і їх перетне стрілка, яка вказуватиме в напрямку від першого ключового кадра до останнього.

7. Використайте пункт меню Control -> Test Movie (або комбінацію клавіш Ctrl+Enter) для попереднього перегляду фільму.
Завдання 2. Flash-кліп з елементами покадрової анімації (крокуючий чоловічок).

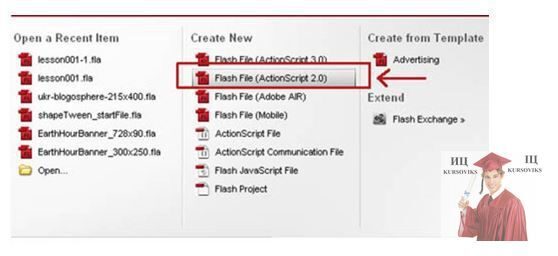
1. Відкрийте флеш і створіть новий Flash File.

2. Налаштуйте сцену. Для цього відразу ж після відкриття Flash праворуч у колонці панелі управління встановіть розмір сцени відповідно до розміру підготовлених графічних файлів (у моєму випадку 84 x 102). Оскільки кадрів у нашому випадку буде лише чотири – швидкість відтворення (FPS або Frames per second) повинна бути достатньо низькою. 6 кадрів на секунду достатньо.

3. Імпортуйте необхідні графічні файли в бібліотеку. Перейдіть в меню File -> Import -> Import to Library, виберіть необхідні файли (можна одразу чотири) і натисність «ОК».
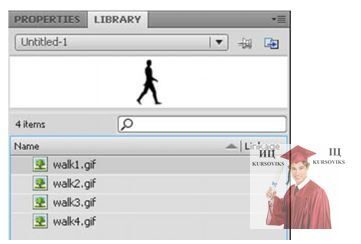
4. Натисніть F11 і перейдіть на закладку бібліотеки, в якій вже відображаються всі необхідні файли

5. Переконайтесь, що в інструментах у вас вибрано Selection Tool і перетягніть перший файл з бібліотеки на сцену таким чином, щоб кадр точно співпав зі сценою.
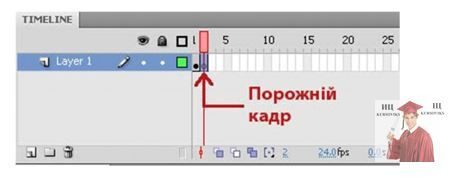
6. Розмістіть курсор на другому кадрі шкали часу (timeline) і, натиснувши клавішу F7 (того самого можна досягнути клікнувши правою клавішою миші на порожньому кадрі і вибравши опцію Insert blank keyframe) створіть там порожній ключовий кадр.

7. Перетягніть на сцену наступний файл з бібліотеки.
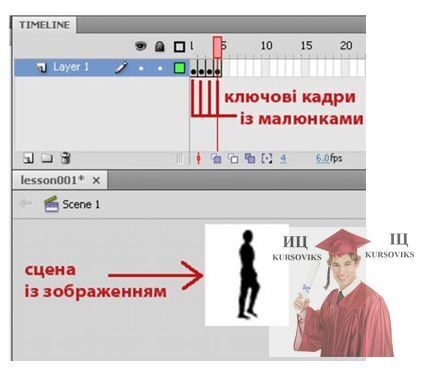
8. Повторюйте кроки 4 і 5 поки всі чотири зображення не будуть розміщені на сцені. В результаті у вас повинно вийти чотири кадри з одним зображенням на кожному.

9. Тепер можете зберегти і опублікувати файл. В меню File -> Save As ви можете зберегти вихідний файл у форматі *.fla (цей формат відкривається флешем).
Натисніть комбінацію клавіш Ctrl+Enter або виберіть в меню Contol -> Test Movie – і перегляньте результатом.
Контрольні запитання
1. З якою метою створюються символи типу графіка?
2. Що відбуватиметься під час редагування екземпляру символу на сцені?
3. Чи впливає кількість екземплярів символів, які використовуються у кліпі, на об’єм кінцевого файла?
4. Чи впливає редагування кожного окремого екземпляру на інші копії символу?
5. Дайте характеристику символу типу кнопка.
6. З яких кадрів складається шкала часу для кнопки?
7. Які кадри називають стоп-кадрами?
8. Що розуміють під поняттям «інтерактивіність»?
9. На які дві частини умовно поділяють процес інтерактивної взаємодії у середовищі Flash?
10. Які основні події можуть відбуватися із кнопками?
11. Які основні функції можуть бути використані в обробниках подій?









