Лабораторна робота №10, Створення інтерактивних Web-документів
Код роботи: 722
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №10, Створення інтерактивних Web-документів
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
Хід роботи
1. У папці HTML створити файл anim.html та записати у ньому такий код («кістяк» HTML-сторінки):
Створимо скрипт для того, щоб ця Web-сторінка завжди відкривалась у повновіконному режимі. Для цього:
1.1. Визначаємо вертикальний та горизонтальний розмір екрана:

1.2. Визначаємо функцію, яка буде переміщати вікно з нашою Web-сторінкою у лівий верхній кут екрана та встановить розміри вікна, рівні розмірам екрана:

1.3. Модифікуємо тег <body> для звернення до функції wr() при завантаження документа у вікно браузера:

2. Створимо на нашій Web-сторінці вертикальне меню із двох елементів (кнопок). Вибір користувачем певного елемента меню повинен призводити до показу на сторінці відповідної інформації. Для цього:
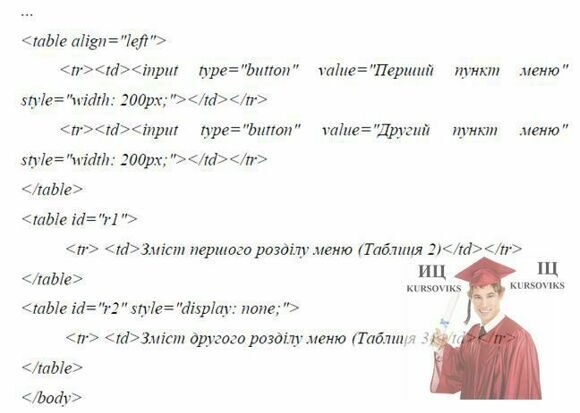
2.1. Додамо на нашу Web-сторінку три таблиці. У першій таблиці розмістимо два управляючі елементи меню (кнопки), у другій таблиці запишемо зміст першого розділу меню, а у третій – зміст другого розділу. Другій таблиці присвоїмо id=”r1”, а третій - id=”r2”:
2.2. Визначимо, що при завантаженні Web-сторінки відображатись буде тільки зміст першого розділу меню, тобто таблиця 3 буде не видимою. Для цього модифікуємо код третьої таблиці:

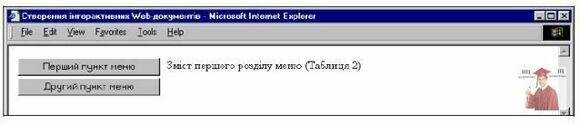
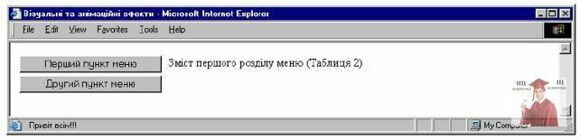
2.3. При перегляді нашої Web-сторінки зміст другого пункту меню (таблиці 3) повинен бути не видимим (рис. 1).
Рис. 1. Відображення першого розділу меню при завантаженні Web-сторінки
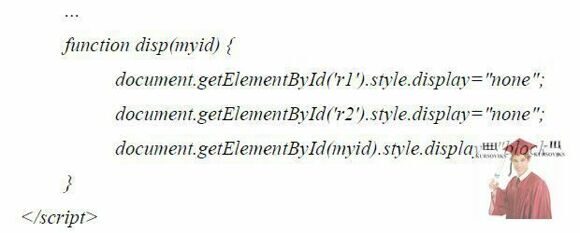
2.4. Додамо функцію, яка буде відображати на екрані тільки той елемент HTML-сторінки, id якого передається цій функції як параметр:
2.5. Модифікуємо код кнопок так, щоб вибір користувачем певної кнопки призводив до відображення тільки відповідного розділу меню:
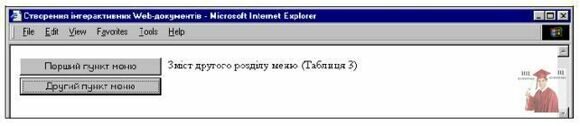
2.6. Перевіримо функціонування меню. При виборі кнопки меню повинен відображатись тільки відповідний розділ (рис. 2).
Рис. 2. Відображення другого розділу меню
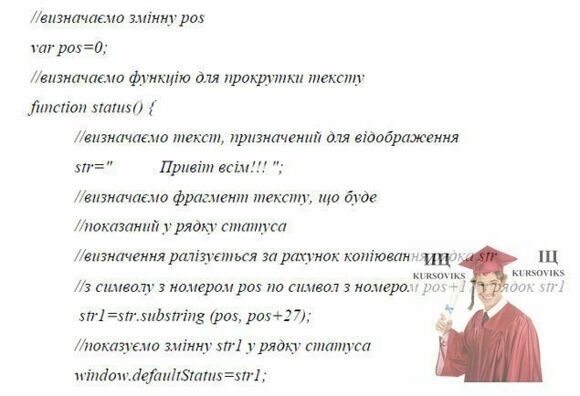
3. Створимо скрипт для прокрутки тексту «Привіт всім!!!» у статусному рядку браузера. Для цього, після визначення функції disp запишемо наведений нижче програмний код:
Зазначимо, що у даному випадку коментарі призначені для кращого розуміння принципів функціонування скрипта. З цієї причини записувати їх не обов’язково.
4. Модифікуємо функцію wr (викликається внаслідок реалізації події onload) для того, щоб прокрутка починалась після завантаження HTML-сторінки у вікні браузера:

5. Перегляд HTML-сторінки (рис. 3) повинен підтвердити прокрутку тексту у статусному рядку.
Рис. 3. Прокрутка тексту у статусному рядку
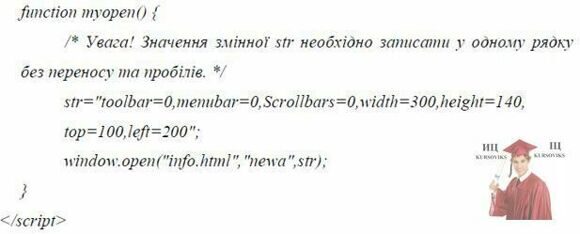
6. Створимо функцію myopen, що реалізує завантаження нового HTML-документа у нове вікно браузера. Подібні функції досить часто використовуються для показу користувачеві короткої та особливо актуальної інформації сайта. Таку інформацію можливо показувати у вікні браузера без панелі інструментів, рядка меню та смуг прокрутки. Для цього використаємо метод open стандартного об’єкта window. Методу open необхідно передати три параметри: ім’я файлу, який буде відображено у новому вікні, ім’я та параметри вікна (параметри задаються одним рядком). У даному випадку параметри такі: панель інструментів, рядок меню та смуги прокрутки відсутні, ширина вікна 300, а висота 140 пікселів, лівий верхній кут вікна знаходиться нижче на 100 і лівіше на 200 пікселів від верхнього лівого кута екрана. Запишемо код функції myopen:
…
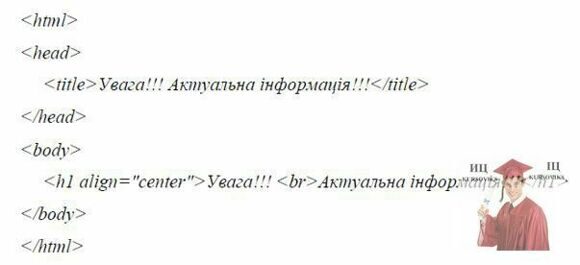
7. У папці HTML створимо файл info.html та визначимо у ньому наступний HTML-код:
8. Зазначимо, що показувати користувачеві актуальну інформацію доцільно при перегляді ним певної сторінки сайта. Тому виклик функції myopen реалізуємо у функції wr, яка, усвою чергу, викликається при завантаженні нашої HTML-сторінки (anim.html). Для цього модифікуємо код функції wr так:

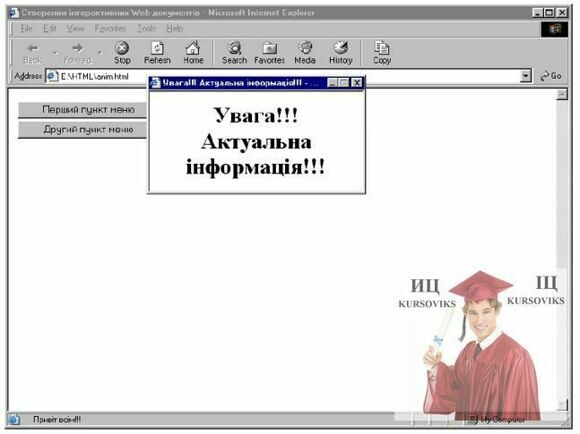
9. Під час відкриття HTML-документа anim.html повинно відкритись нове вікно браузера із завантаженим у ньому файлом info.html (див. рис. 4).
Рис. 4. Відкриття нового вікна браузера