Лабораторна робота №9, Моя особиста «Web-сторінка»
Код роботи: 721
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №9, Моя особиста «Web-сторінка»
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
1. Створення Web- сторінон. Вивчення мови HTML
HTML – Hyper Text Markup Language/
Web- сторінка (документ HTML) являє собою текстовий фал мовою HTML формату *.htm або *.html, розміщений в World Wide (WWW). WWW –всесвітня павутина, розподілена система доступу до гіпертекстових документів, що існує в Інтернеті. Web- сторінка крім тексту може містити гіпертекстові посилання, за допомогою яких може переходити до інших Web- сторінок і переглядати їх. Web- сторінка може містити вставки у вигляді графіки, анімації, відео кліпів і музики. Для перегляду Web- сторінок можна використовувати, наприклад, Microsoft Internet Explorer або Nestcape Navigator (переглядач або браузер).
Мова HTML дозволяє: 1) Створювати й редагувати Web- сторінки, у тому числі свою домашню Web- сторінку, яку можна потім розмістити в Інтернеті; 2) Редагувати документ HTML, отримані з Інтернету, так щоб функціонували всі впроваджені в документ об’єкти (картинки, анімаціїі т.д); 3) Створювати мультимедійні презентації, слайдшоу, демонстраційні проекти, завдяки гіпертекстовим посиланням і можливості вставляти в документ HTML малюнки, діаграми, анімації, відеокліпи, музичний і мовний супровід, текстові спецефекти (наприклад, рядок,що біжить).
Існують три способи створення Web- сторінок (або документів HTML):
1) Використання текстового редактора Блокнот (Notepad), вбудованого у Windows, і перегляд результатів за допомогою браузера. Це найпростіший спосіб рекомендується початківцям. Технологія створення Web- сторінки така:
У редакторі Блокнот створюється файл Web- сторінки, який зберігається розширенням *.htm. Потім цей файл завантажується іпроглядається програмою Internet Explorer. Для виклику редактора Блокнот з метою редагування файлу Web- сторінки під час її перегляду в Internet Explorer, використовуються пункт меню Вид, Джерело. Після збереження файлуі виходу із Блокнота для перегляду відредагованої сторінки треба нажати клавішу F5 або кнопку «Обновити» у панелі інструментів Internet Explorer.
2) Використання спеціальних редакторів документів HTML, наприклад Hot Metal Light, Hot Dog Proffessional, MS Front Page, Htmlpad і ін..
3) Використання Winword, де створюється текст документа, який потім конвертується в html-формат.
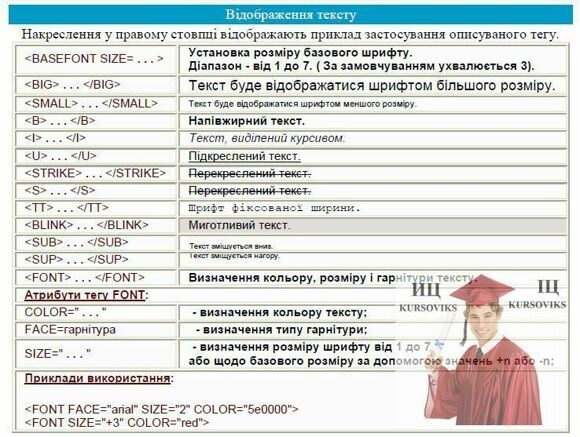
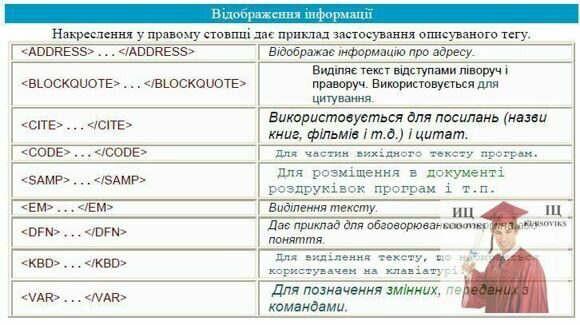
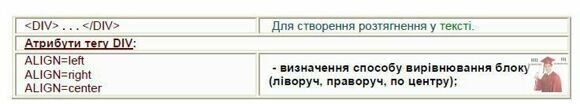
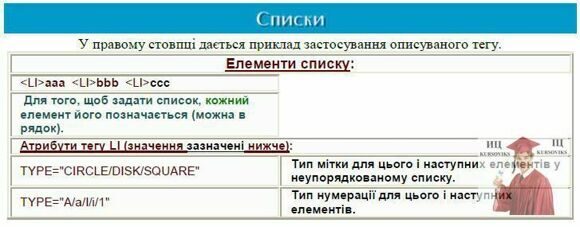
Розглянемо основні поняття мови HTML.
1. Елемент – це конструкція мови HTML, або контейнер,що містить дані. Web- сторінка являє собою набір елементів.
2. Тег – це стартовий і кінцевий маркери елемента. Теги визначають границі ді елементів і відокремлюють елементи друг від друга. У тексті Web- сторінки теги записують у кутові дужки, наприклад:
< HTML >. Кінцевий тег завжди задається з косою рискою
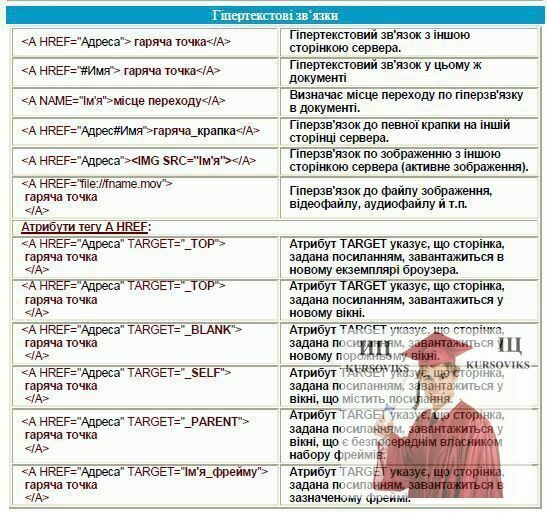
3. Гіперпосилання – фрагмент тексту, який є покажчиком на інший файл або об’єкт. Гіперпосилання дозволяють переходити від одного документа до іншого.
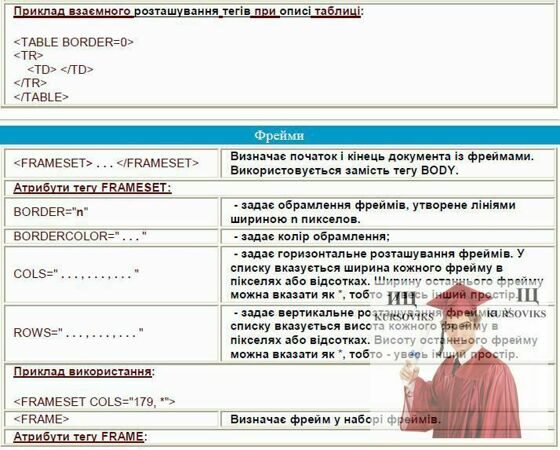
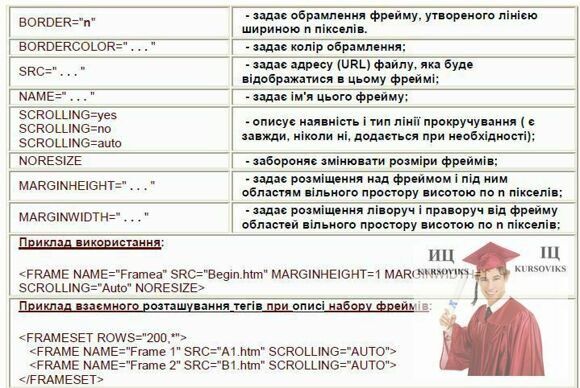
4. Фрейм – область гіпертекстового документа зі своїми смугами прокручування.
5. Апплет – програма, передана на комп’ютер клієнта у вигляді окремого файлу, яка запускається при перегляді Web- сторінки.
6. Скрипт – програма, включена до складу Web- сторінки для розширення її можливостей.
7. Завантаження (Download) копіювання документаз Web - сервера на комп’ютер клієнта.
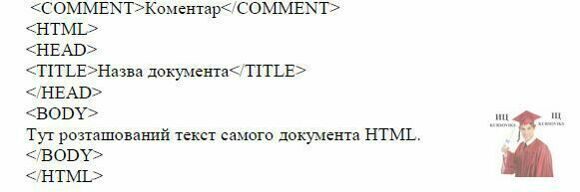
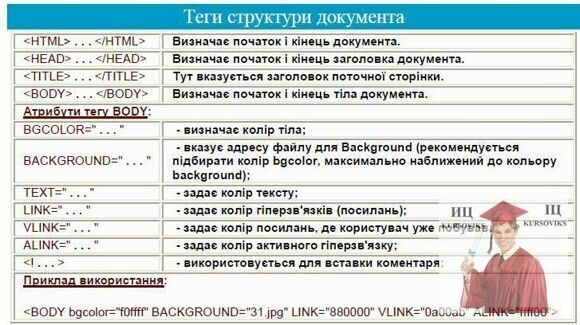
Розглянемо типову структуру найпростішого документа HTML.