Лабораторна робота №7, Створення фреймів
Код роботи: 719
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №7, Створення фреймів
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
Хід роботи
1. Скопіювати у теку HTML виданий викладачем графічний файл Eifel.jpg.
2. У теці HTML створити текстовий документ з назвою Freme.html.
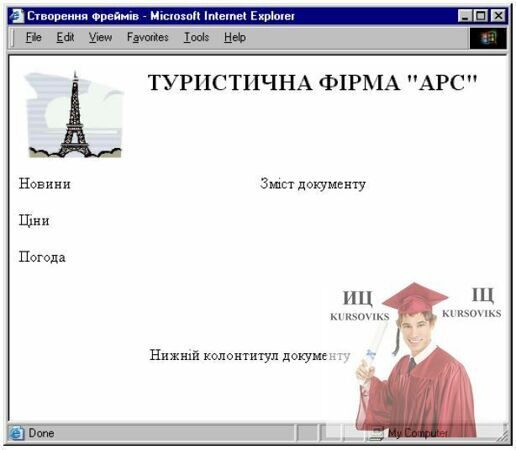
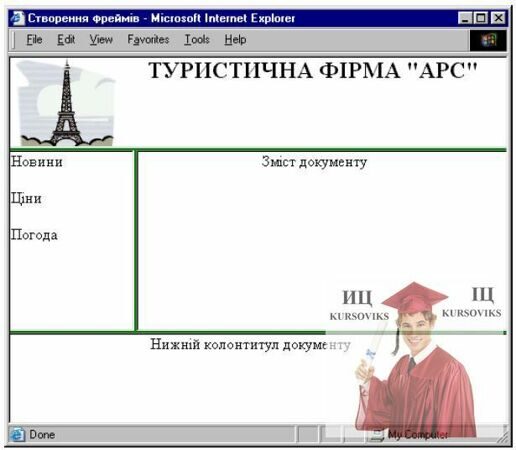
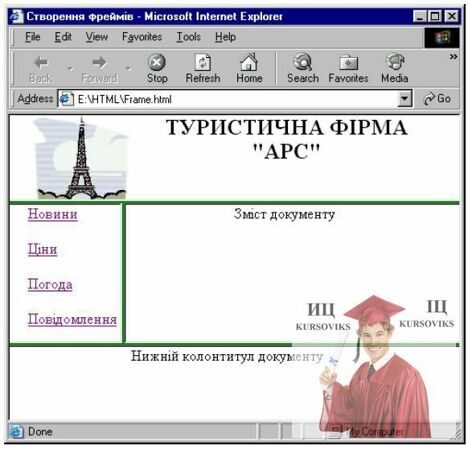
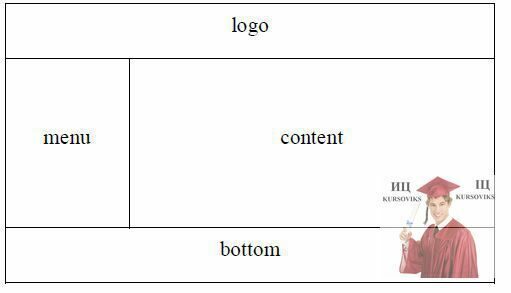
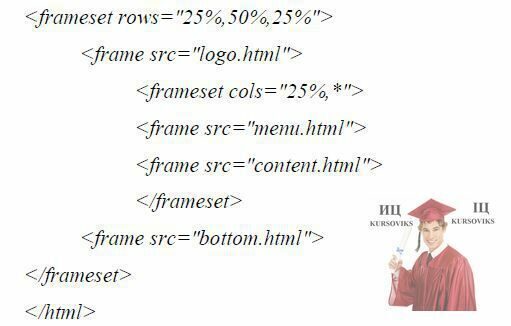
3. У файлі Freme.html визначимо чотири фрейми зі структурою, показаною на рис. 1.

Рис. 1. Розміщення фреймів у вікні браузера
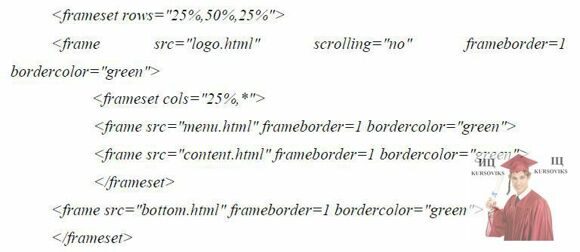
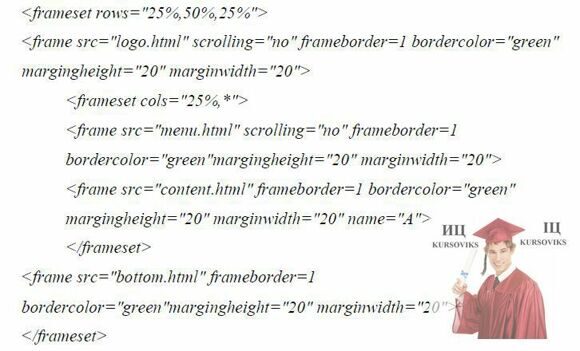
Ім’я першого фрейма logo, він займає всю ширину сторінки, у який завантажений файл logo.html. Далі ідуть два центральні фрейми: menu, у який завантажений файл menu.html, та content, у який завантажений файл content.html. Фрейм menu займає 25% у ширину, а фрейм content – весь простір, що залишився. Останній фрейм bottom займає нижню частину екрана, у який заванатажено файл bottom.html. У файл Frame.html запишемо HTML-код для визначення фреймової структури:


4. У теці HTML створимо текстові документи з назвами logo.html, menu.html, content.html, bottom.html, та запишемо такий HTML-код.
4.1. HTML-код документа logo.html:
4.2. HTML-код документа menu.html:


4.3. HTML-код документаcontent.html:

4.4. HTML-код документа bottom.html:
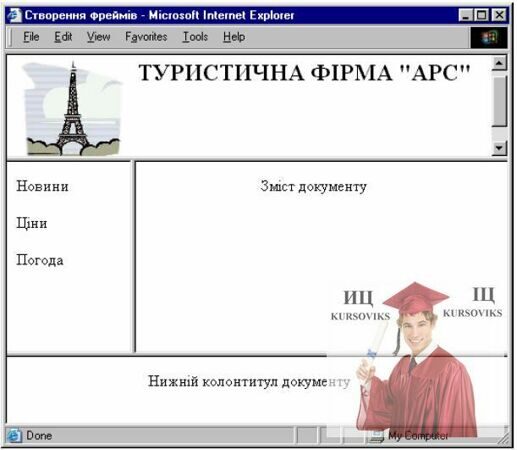
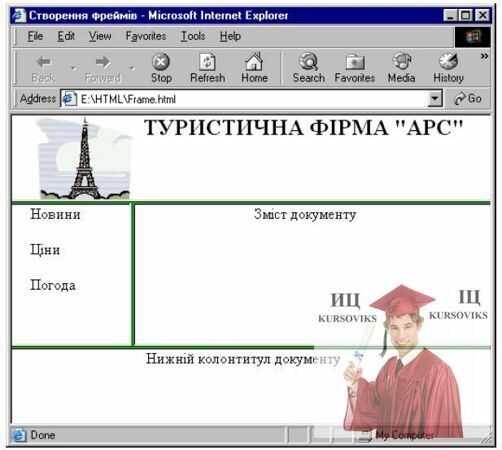
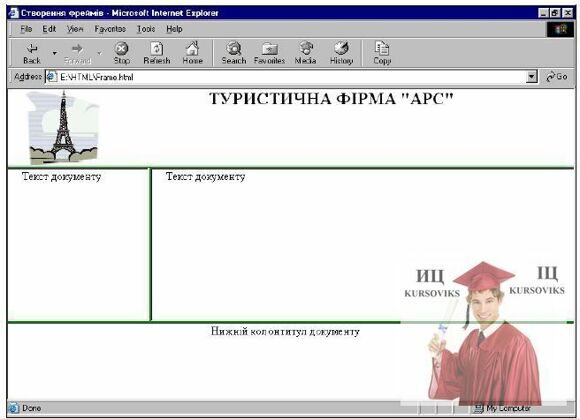
Відображення фреймів (файлу Frame.html) у браузері повинно відповідати рис. 2.
Рис. 2. Відображення HTML-документа з чотирма фреймами у вікні браузера
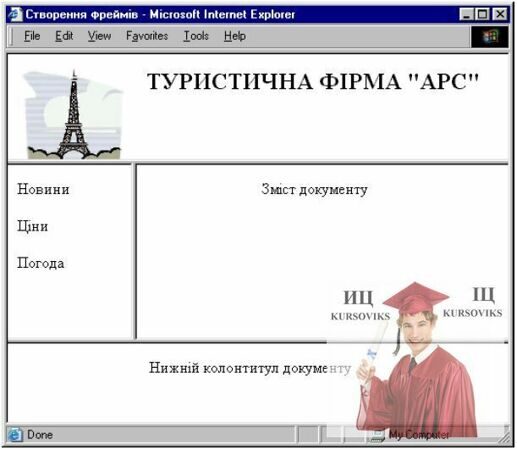
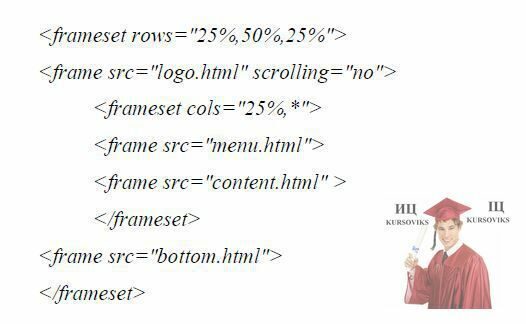
5. Зробимо так, щоб смуга прокрутки у фреймі logo була відсутня. Реалізуємо це за допомогою параметра scrolling тегу <frame>, значення якого у даному випадку буде дорівнювати «no». Корегуємо HTML-код файлу Frame.html:

Рис. 3. Відображення у браузері чотирьох фреймів, у яких відсутні смуги прокрутки
6. Зробимо так, щоб межі між фреймами були відсутні. Реалізуємо це за допомогою параметра frameborder тегу <frame>, значення якого у цьому випадку дорівнює 0. Корегуємо HTML-код:

Переглянемо цей документ у вікні браузера (рис. 4.)
Рис. 4. Відображення у браузері чотирьох фреймів, для яких визначена відсутність межі між фреймами
7. Змінимо значення параметра frameborder з 0 на 1, щоб визначити наявність межі між фреймами. А також визначимо зелений колір межі між фреймами – це робимо за допомогою параметра bordecolor тегу <frame>. Записуємо відповідний HTML-код:
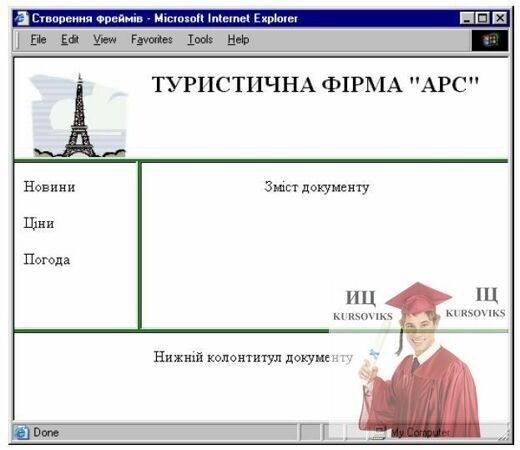
Переглянемо документ Frame.html у браузері (рис. 5).
Рис. 5. Відображення у браузері чотирьох фреймів, для яких визначена наявність межі між фреймами та зелений колір
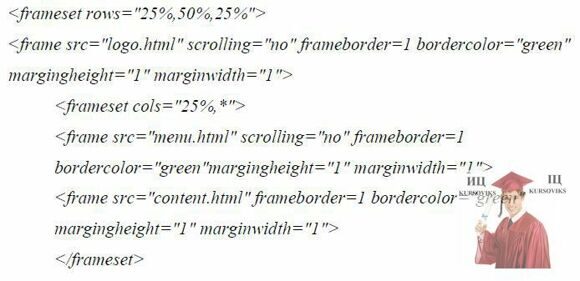
8. Визначимо простір усередині кожного фрейма, тобто поля, у межах яких не може бути розміщена ніяка інформація. Реалізуємо це за допомогою параметрів marginheight та marginwidth, значення яких буде дорівнювати 1 пікселю.
Запишемо HTML-код та переглянемо документ у вікні браузера (рис. 6):
Рис. 6. Відображення у браузері чотирьох фреймів, для яких визначено параметри marginheight та marginwidth, значення яких дорівнює 1 пікселю
Змінимо значення параметрів marginheight та marginwidth з 1 на 20 пікселів для фреймів logo та menu. Переглянемо новий документ на рис. 7.
Рис. 7. Відображення у браузері чотирьох фреймів, для яких визначено параметри marginheight marginwidth, значення яких дорівнює 20 пікселів
9. Заборонимо користувачам змінювати розмір фреймів, що може порушити структуру спроектованих нами фреймів. Реалізуємо це за допомогою параметра noresize тегу <frame>, який не потребує ніяких значень.
10. Визначимо взаємодію між фреймами.
У файлі menu.html створимо гіперпосилання, перехід по яких буде завантажувати файл з іменем example.html у визначений фрейм. Для цього:
10.1. Створимо файл example.html у теці HTML та запишемо для нього HTML-код:


10.2. Задано ім’я для фрейма, на який буде гіперпосилання (для нас це фрейм content). Скорегуємо HTML-код для файлу Frame.html – фрейму contentдамо ім’я “A”:
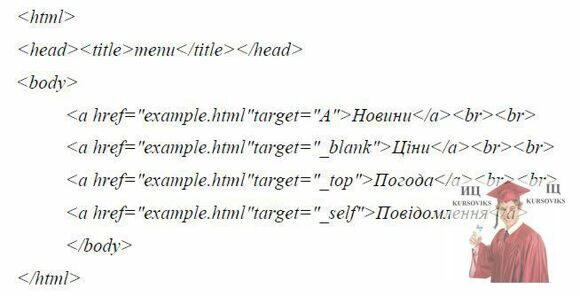
10.3. Скорегуємо HTML-код для файлу menu.html: додамо ще один пункт у меню (назвемо його Повідомлення), визначимо гіперпосилання на файл example.html:
Документ menu.html має чотири гіперпосилання на файл з іменем example.html, але з різними значеннями параметра target. Перше гіперпосилання зі значенням target = “A” буде завантажувати файл example.html у фреймі з іменем “A”. Друге гіперпосилання зі значенням target = “blank” створить нове вікно без імені та завантажить туди необхідний документ. Третє гіперпосилання зі значенням target = “top” завантажить документ у повне вікно замість всієї фреймової структури. Четвертє гіперпосилання зі значенням target = “self” завантажить документ у фрейм menu замість документа із гіперпосиланнями. Переглянемо оновлений файл Frame.html у вікні браузера (рис. 8).
Рис. 8. Відображення оновленого документа Frame.html – у фреймі menu додано один пункт меню та визначено гіперпосилання
Переглянемо у вікні браузера ситуації після реалізації чотирьох посилань на рис. 9, 10, 11.
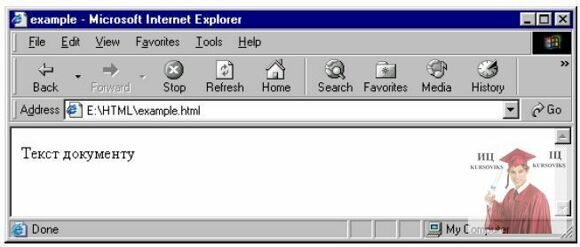
Рис. 9. Ситуація, отримана після послідовної реалізації першого та четвертого посилань
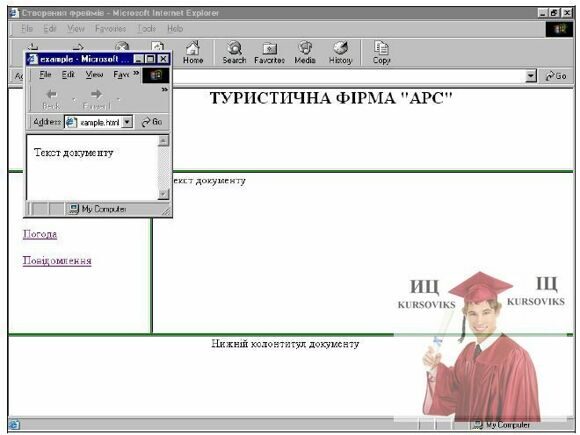
Рис. 10. Ситуація, отримана після реалізації другого посилання
Рис. 11. Ситуація, отримана після реалізації третього посилання
Повторимо друге посилання – файл example.html у новому вікні браузера. Реалізуємо третє посилання – нове вікно браузера не створюється, файл example.htmlвідкривається у тому самому вікні ду був фрейм. Повертаємося до фрейсової структури за допомогою кнопки Back. Зверніть увагу, що кнопка Back активна на рис. 11 на відміну від рис. 10.
11. За допомогою парного тегу <iframe> у документі logo1.html визначимо плаваючий фрейм, у якого буде відображатись HTML-файл float.html. Для цього:
11.1. У теці HTML створюємо файл float.html та записуємо у ньому наступний HTML-код:


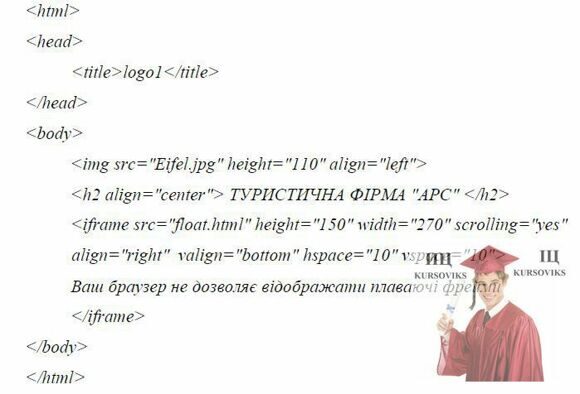
11.2. Створюємо файл logo1.html, який є копією файлу logo.html та буде розміщений у теці HTML. Корегуємо HTML-код документа logo1.html:
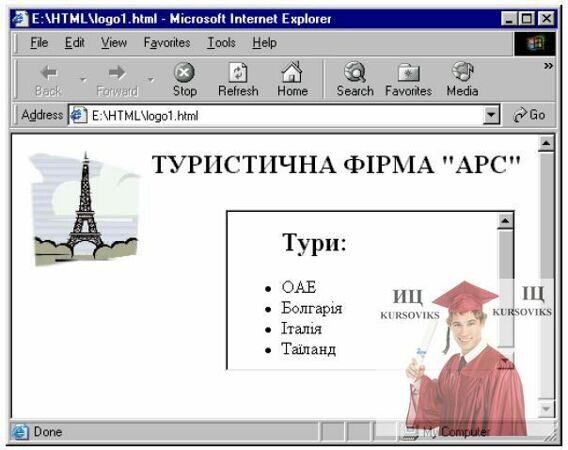
Переглянемо результат відображення цього HTML-коду у вікні браузера (рис. 12).
Якщо браузер не підтримує концепцію плаваючих фреймів, то у цьому випадку замість змісту документа float.htmlу ньому буде відображено текст Ваш браузер не дозволяє відображати плаваючі фрейми.
Рис. 12. Відображення плаваючого фрейму у вікні браузера