Лабораторна робота №6, Створення таблиць
Код роботи: 718
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №6, Створення таблиць
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
Хід роботи
1. Скопіювати теку HTML видані викладачем графічні файли Zamok.jpg та Tochka.jpg, Yellow.jpg.
2. У теці HTML створити текстовий документ з назвою Table.html, відкрити його за допомогою браузера та перейти до редагування HTML-коду.
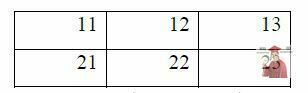
3. Створимо таблицю, яка складається із двох рядків та трьох стовпчиків, та містить текстову інформацію. Структура таблиці подана на рис. 1.

Рис. 1. Таблиця, яку необхідно відобразити у вікні браузера
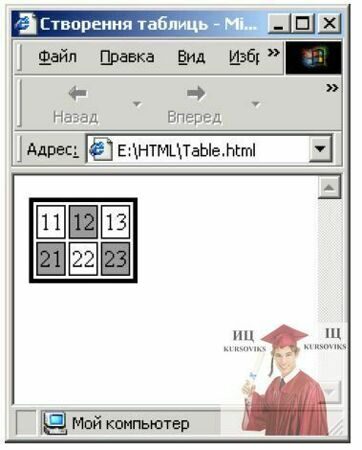
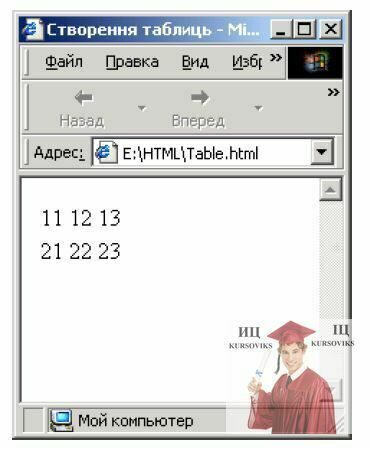
Записуємо відповідний HTML-код файлу Table.html з цієї таблиці (границі поки що невидимі) та переглянемо її у браузері (рис.2.):

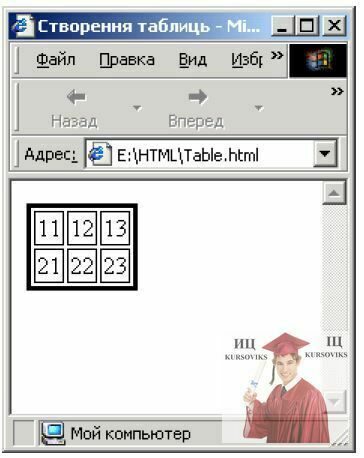
Рис. 2. Відображення таблиці, що складається з двох рядків та трьох стовпчиків у вікні браузера
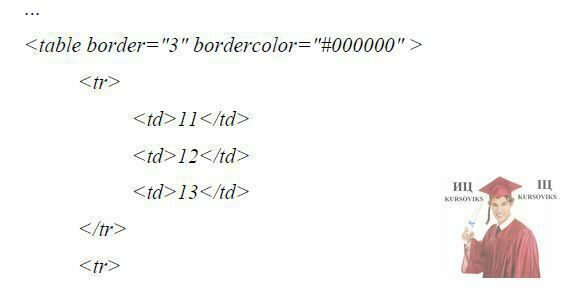
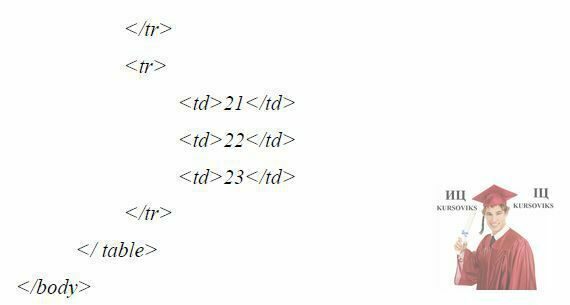
4. Визначимо границі таблиці. Реалізуємо це за допомогою параметра border. Колір задається параметром bordercolor – “колір границі”. Для визначення таблиці із границями чорного кольору, товщина яких дорівнює 3 пікселі, необхідно записати наступний код:

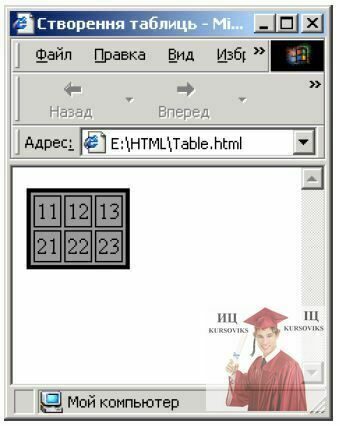
Переглянемо цю таблицю у браузері (рис. 3).

Рис. 3. Відображення таблиці із границями товщиною 3 пікселі у вікні браузера
5. Визначаємо фон таблиці. Реалізуємо за допомогою параметра bgcolor = “колір фону”. Записуємо HTML-код для таблиці із сірим кольором фону та переглянемо її у браузері (рис. 4.):


Рис. 4. Відображення таблиці із сірим кольором фону
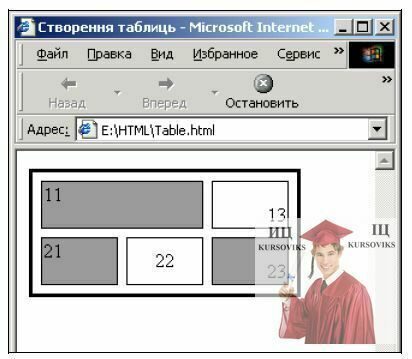
6. Записуємо HTML-код для таблиці із білими та сірими кольорами фону для сусідніх комірок та переглянемо її у браузері (рис. 5.):

Рис. 5. Відображення таблиці із білим та сірими кольорами фону для сусідніх комірок
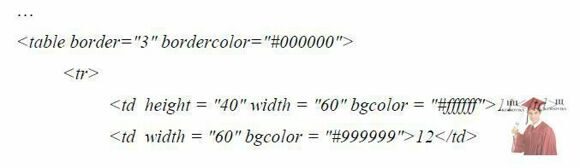
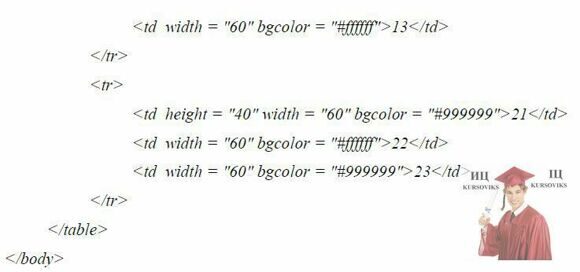
7. Визначимо висоту рядків та ширину стовпців. Створимо таблицю із рядками висотою 40 та стовпцями шириною стовпців 60 пікселів. Ширина стовпців та висота рядків задається за допомогою параметра width та height відповідно. Записуємо HTML-код для заданої таблиці та переглянемо її у браузері (рис. 6.):

Рис. 6. Відображення таблиці із висотою рядків 40та шириною стовпчиків 60 пікселів
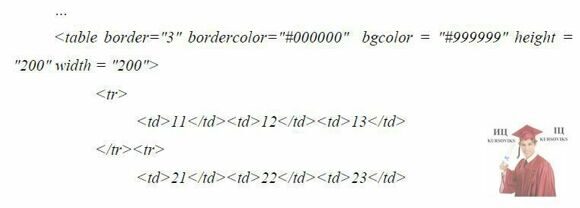
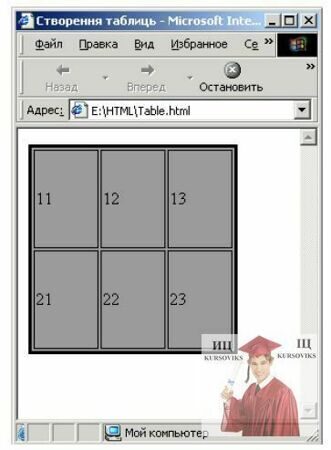
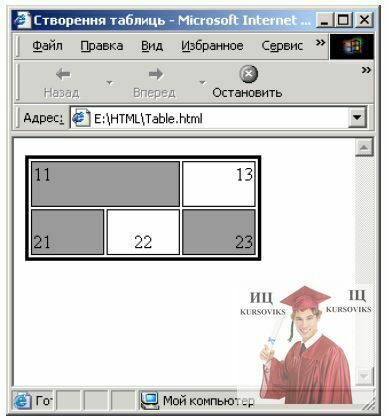
8. Визначимо висоту та ширину для всієї таблиці, тоді всі комірки (стовпчики) та рядки поділять даний їм простір порівну, якщо не задавати особисто цього простору у відсотках чи пікселях. Записуємо HTML-код для такої таблиці та переглянемо її у браузері (рис. 7):
Рис. 7. Відображення таблиці із висотою 200 та шириною 200 пікселів
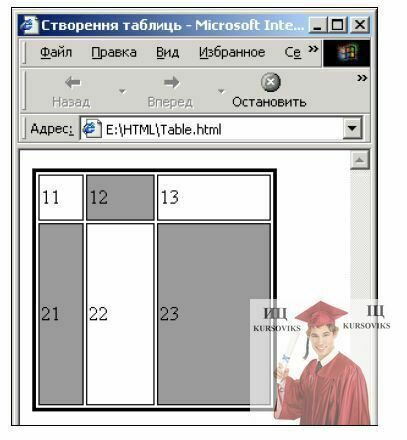
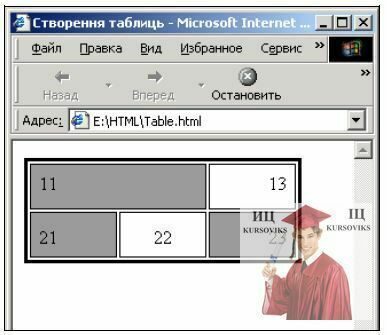
9. Для таблиці, поданої на рис. 7, визначимо висоту рядків та ширину стовпчиків у відсотках до висоти та ширини всієї таблиці. Записуємо необхідний HTML-код та переглянемо таблицю у браузері (рис. 8.):


Рис. 8. Відображення таблиці із висотою та шириною стовпчиків, визначених у відсотках до висоти та ширини всієї таблиці
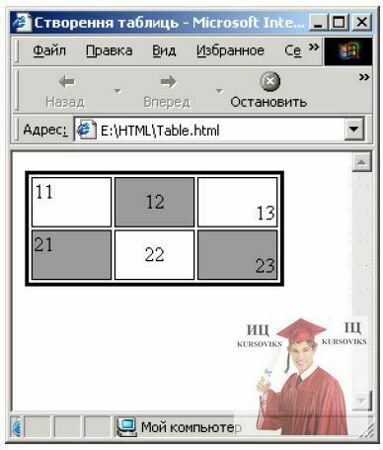
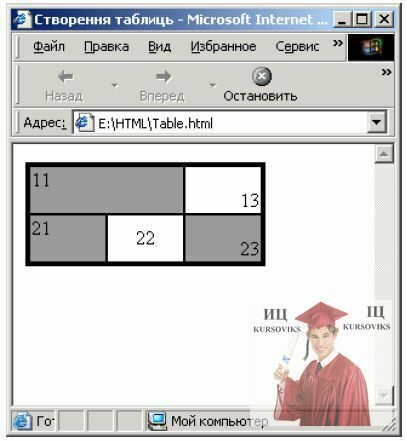
10. Зробимо вертикальне та горизонтальне вирівнювання змісту таблиці. Таблиця, яку необхідно отримати, зображена на рис. 9.

Рис. 9. Таблиця, яку необхідно відобразити у вікні браузера
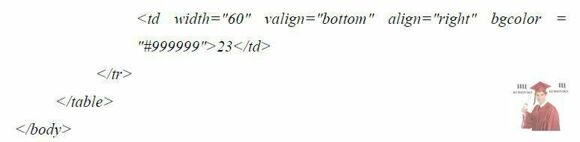
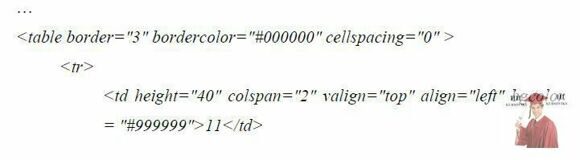
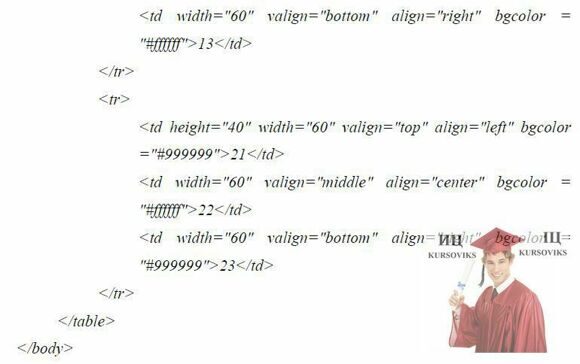
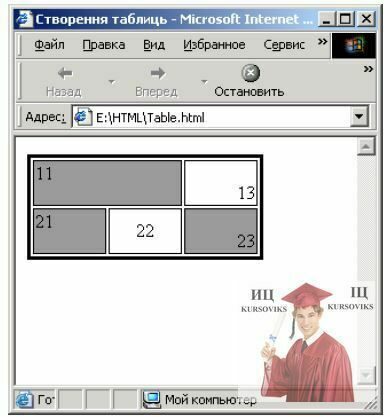
Реалізуємо це за допомогою параметра valing=“middle” (top, bottom) для вертикального вирівнювання та параметра align=”center” (left, right) для горизонтального вирівнювання. Записуємо HTML-код для заданої таблиці та переглянемо її у браузері (рис. 10).

Рис. 10. Відображення таблиці з використаним вирівнюванням змісту її комірок у вікні браузера
11. Об’єднаємо у першому рядку таблиці (рис. 10.) перші дві комірки та задамо для них сірий колір фону. Для цього використаємо параметр colspan, який визначає кількість стовпчиків у об’єднаній комірці. Записуємо необхідний HTML-код:
Відповідна таблиця подана на рис. 11.

Рис. 11. Відображення таблиці з об’єднаними у першому рядку першими двома комірками, для яких заданий сірий колір фону
12. Використання параметрів cellsspadding.
12.1. Встановимо відстань між комірками таблиці, поданої на рис. 11, рівною 0 пікселів (це білий простір між комірками таблиці). Реалізуємо це за допомогою параметра cellsspadding. Записуємо необхідний код:
Відповідна таблиця показана на рис. 12.

Рис. 12. Відображення таблиці, у якої відстань між комірками дорівнює 0 пікселів
12.2. Змінимо значення параметра cellspacing з 0 на 7. Нова таблиця показана на рис. 13.

Рис. 13. Відображення таблиці, відстань між комірками дорівнює 7 пікселів
12.3. Розглянемо наслідки використання параметра cellpadding, що визначає відстань між границями комірок і даними, що знаходяться у цих комірках. Для наочності результатів спочатку за допомогою параметра valing вирівнює зміст комірок верхнього ряду доверху, а нижнього – донизу:
Відповідна таблиці показана на рис. 14.

Рис. 14. Відображення таблиці, для якої параметр cellpadding дорівнює 0 пікселів
Змінимо значення параметра cellpadding 0 на 7. Нова таблиця подана на рис. 15.

Рис. 15. Відображення таблиці, для якої параметр cellpadding дорівнює 7 пікселів
13. Визначимо фоновий рисунок таблиці. Реалізуємо це за допомогою параметра background. HTML-код при цьому буде такий:
Рис. 16. Відображення таблиці, для якої визначено параметр background
14. Вкладені таблиці. Створимо таблицю, яка складається з одного ряду та трьох комірок. У третю комірку додамо ще одну таблицю, яка складається з чотирьох рядків та двох стовпчиків. HTML-код для такої таблиці такий:
Переглянемо цю таблицю у браузері (рис. 17.).
Рис. 17. Відображення таблиці, яка складається з одного ряду та трьох комірок та містить вкладену таблицю у третій комірці
Завдання для самостійної роботи
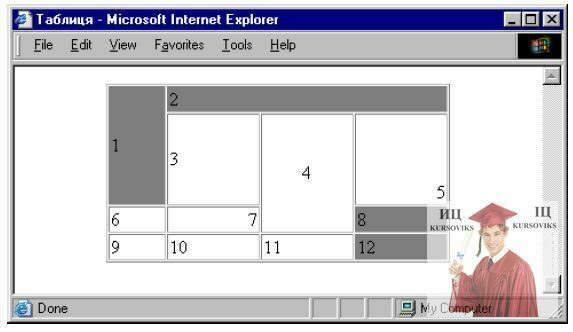
1. У HTML-документі визначити тіблицю, зміст та форматування якої відповідають таблиці, поданої на рис. 18.

Рис. 18. Завдання для визначення таблиці
2. Оформити звіт.