Лабораторна робота №5, Створення списків
Код роботи: 717
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №5, Створення списків
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
Хід роботи
1. Скопіюємо у теку HTML виданий викладачем графічний файл star.jpg.
2. У теці HTML створити текстовий документ з назвою List.html, відкрити його за допомогою браузера та перейдемо до редагування HTML-коду.
3. Створимо маркірований список, елементами якого будуть місяці року. Для цього у файлі List.html записуємо HTML-код:
Перегляд списку у браузері повинен відповідати рис.1
Рис. 1. Відображення браузером маркірованого списку
4. Розглянемо можливість зміни типу маркера. Необхідно відобразити маркери заповненими квадратиками для перших чотирьох елементів списку, відобразити маркери незаповненими колами для інших чотирьох елементів списку та відобразити маркери заповненими колами для останніх чотирьох елементів списку. Реалізуємо зміну типу маркерів за допомогою параметра type тега <li >. Для цього модифікуємо код списку:

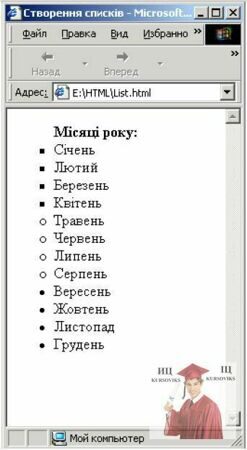
Перегляньмо цей маркірований список у браузері (рис.2)
Рис.2. Відображення маркірованого списку, для елементів якого визначено різні значення параметра type
5. Створимо список з графічними маркерами. При цьому можна обійтися без тегів <li >. Перед кожним елементом списку необхідно вставити графічне зображення. Тоді елементи списку відокремлюємо один від одного за допомогою тегу примусового переводу рядка <br >. Графічний файл винен знаходитися у тому самому каталозі, що і наш файл List.jpg, тобто у папці HTML на диску Е. записуємо HTML-код:
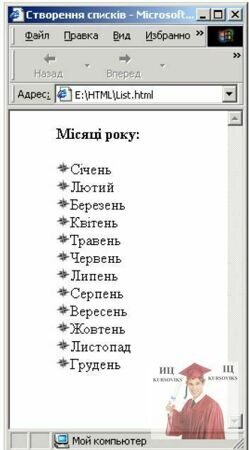
Переглянемо цей маркірований список у браузері (рис. 3)
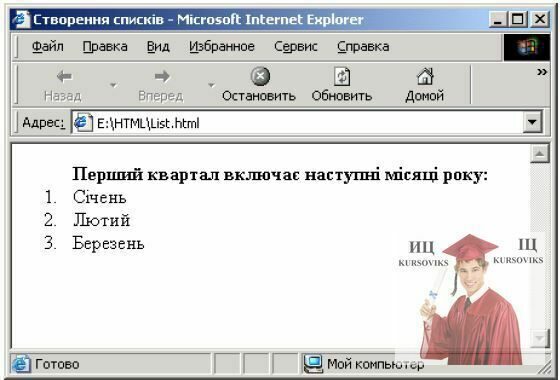
6. Створимо нумерований список. Реалізуємо це за допомогою тегу – контейнера <ol > </ol >. Елементами нумерованого списку будуть знову місяці року. Записуємо відповідний HTML-код та переглянемо цей нумерований список у браузері (рис. 4):

Рис. 3. Відображення маркірованого списку з графічними маркерами
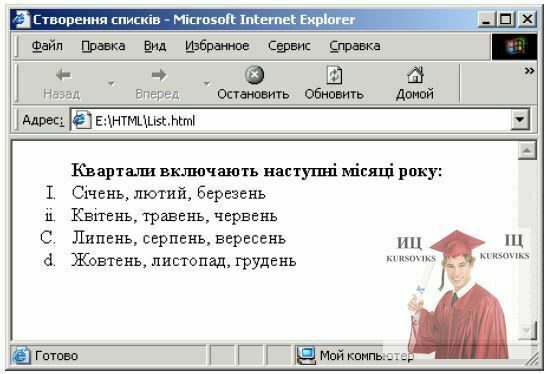
7. Визначимо різні рівні нумерації списку. Реалізуємо це за допомогою параметра type тегу <li >. Записуємо HTML-код для вказаного списку та переглянемо його у браузері (рис.5):


Рис. 4. Відображення нумерованого списку

Рис. 5. Відображення нумерованого списку, для якого визначеного різні види нумерації списку
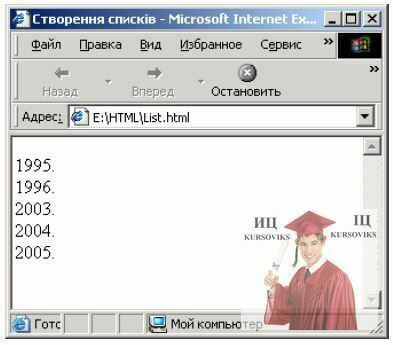
8. Визначимо нумерований список, що складається з п’яти елементів. У цьому списку нумерація починається з 1995 та у третьому рядку списку початок нумерації змінюється на 2003. Записуємо відповідний HTML-код:

Переглянемо цей нумерований список у браузері

Рис. 6. Відображення нумерованого списку, для якого визначено заміну початку нумерації
9. Створимо список визначень. У першій частині пункту запишемо термін, який визначає темперамент людини. Реалізуємо це за допомогою тегу <dr >. А у другій частині пункту списку запишемо пояснення, яке розкриває значення терміна. Це реалізуємо за допомогою тегу <dd >. Записуємо HTML-код для такого списку HTML визначень:
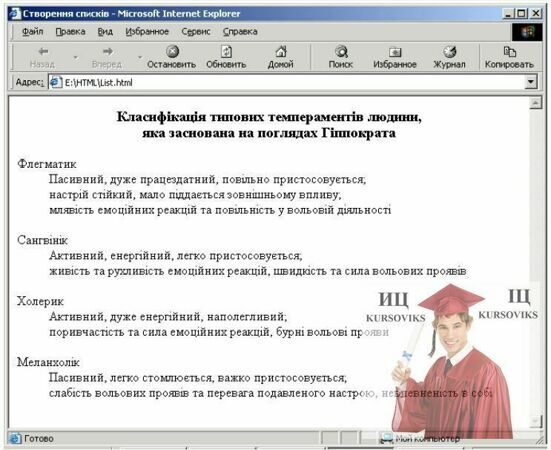
Перегляньмо цей список визначень у браузері (рис.7)
Рис. 7. Відображення списку визначень
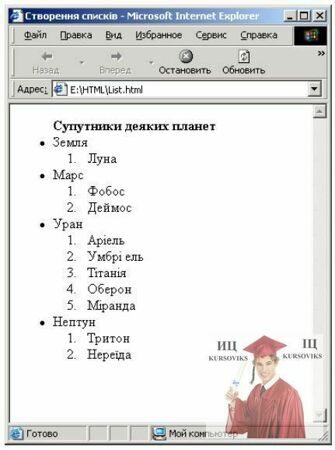
10. Створити вкладений список, показує супутники деяких планет. Розглянемо випадок, коди у кожен елемент маркірованого списку вкладення свій нумерований список. Записуємо відповідний HTML-код:
Переглянемо цей вкладений список у браузері (рис. 8)
Рис. 8. Відображення вкладеного списку, показує супутники деяких планет