Лабораторна робота №4, Створення гіперпосилань
Код роботи: 716
Вид роботи: Лабораторна робота
Предмет: Web-програмування
Тема: №4, Створення гіперпосилань
Кількість сторінок: 1
Дата виконання: 2015
Мова написання: українська
Ціна: 150 грн
Хід роботи
1. Скопіювати у теку HTML видані викладачем графічні файли Eifel_small.jpg, Eifel.jpg, Flower.jpg.
2. У теці HTML створимо текстовий документ з назвою Eifel.html та запишемо в ньому такий HTML-код:

3. У теці HTML створимо текстовий документ з назвою Link.html та запишемо у ньому такий HTML-код:
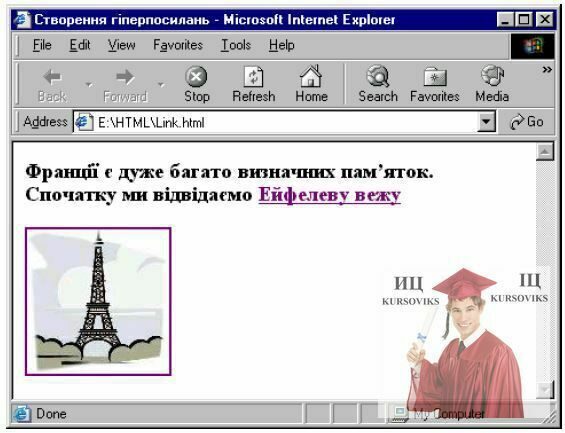
4. Визначимо у документі Link.html текстове гіперпосилання на документ Eifel.html, розміщений у одному каталозі з файлом Link.html. Для цього модифікуємо HTML-код та переглянемо документ(рис. 1):
Гіперпосилання буде завантажувати файл Eifel.html у те саме вікно браузера. Результат виконання гіперпосилання показаний на рис. 2.
Рис. 1. Відображення текстового гіперпосилання у вікні браузера
Рис. 2. Результат, отриманий при реалізації текстового гіперпосилання
5. Визначимо у документі Link.html графічне гіперпосилання на документ Eifel.html. Додамо для цього відповідний HTML-код та переглянемо документ Link.html (рис. 3):

Рис. 3. Відображення графічного гіперпосилання у вікні браузера
Результат реалізації даного графічного гіперпосилання не повинен відрізнятись від результату тестового гіперпосилання, визначеного у п. 4 (рис. 2).
6. Використання відносної адресації у гіперпосиланнях.
6.1. Створимо у теці HTML теку А. У теці А створимо текстовий документ з назвою Zamok.html.
6.2. У файлі Zamok.html визначимо наступний HTML-код:

Переглянемо документ Zamok.html (рис. 4).
Рис. 4. HTML-документ Zamok.html
6.3. Визначимо у документі Link.html текстове та графічне гіперпосилання на документ Zamok.html:
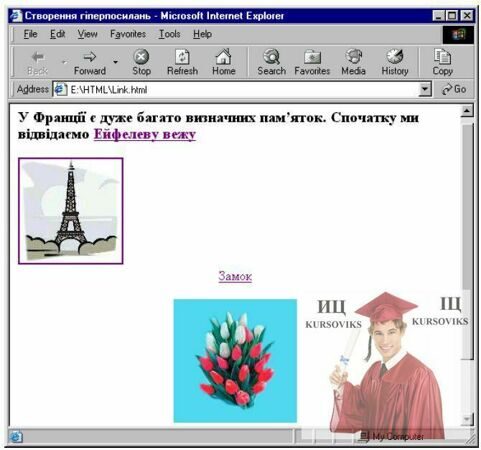
Переглянемо оновлений документ Link.html (рис. 5).
Рис. 5. Відображення оновленого документа Link.html
Реалізація, визначених нами відносних посилань на документ Zamok.html, показана на рис. 4.
6.4. На одному рівні з текою HTML створимо теку У. Наприклад, якщо тека HTML знаходиться у корені диску Е, то і теку У створимо у корені диску Е. Скопіюємо файл Zamok.html у теку В. У документі Link.html запишемо текстове гіперпосилання на документ Zamok.html, що знаходиться у теці У:
Реалізація цього посилання буде відрізнятись від поданого на рис. 4 тільки тим, що у адресному рядку браузера буде записано інший шлях – E:\B\Zamok.html.
7. Використання абсолютної адресації у гіперпосиланнях.
7.1. Використовуючи абсолютну адресацію, додамо у документ Link.html текстове гіперпосилання на HTML-документ Zamok.html, що знаходиться у теці В, тобто за адресою E:\B\Zamok.html:
Реалізація цього посилання не повинна відрізнятися від реалізації посилання, визначеного у п. 6.4.
7.2. Визначимо у документі Link.html текстове та графічне гіперпосилання на сайт, що знаходиться за адресою http//narod.yandex.ru:
Реалізація кожного з цих посилань показана на рис. 6.
Рис. 6. Перехід по гіперпосиланням на сайт за адресою http//narod.yandex.ru
8. Використання гіперпосилань у середині HTML-документа.
8.1. У теці HTML створимо текстовий документ з назвою Recepti.html та запишемо у ньому такий HTML-код:
8.2. Створимо у документі Recepti.html посилання на текст третього пункту документ – «Яблука у заварному тісті». Для цього:
- розмістимо безпосередньо перед третім пунктом «якір» з ім’ям apple:
- модифікуємо HTML-код файлу Recepti.html для визначення безпосередньо внутрішнього посилання. При цьому у параметрі href вказуємо ім’я «якоря» з префіксом #:
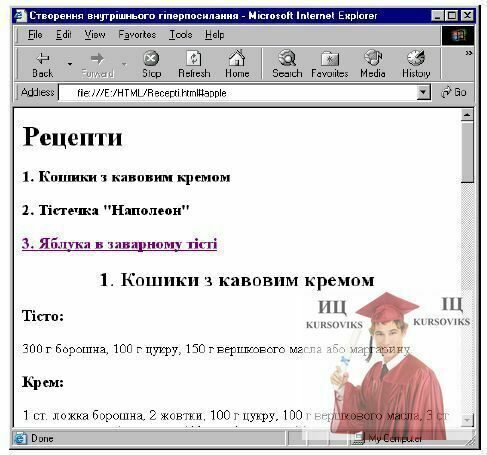
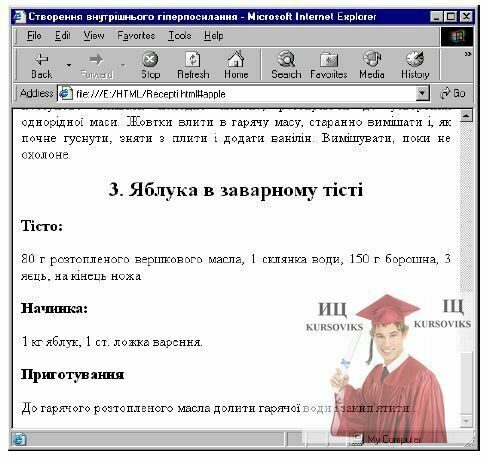
Відображення документа Recepti.html відразу після завантаження та після реалізації визначеного нами внутрішнього посилання показані на рис. 7 та 8.

Рис. 7. Відображення документа Recepti.html відразу після завантаження

Рис. 8. Відображення документа Recepti.html після реалізації внутрішнього посилання
1. Визначимо у документі Link.html текстове гіперпосилання на рисунок Flower.jpg, що знаходиться у папці HTML:

Реалізація даного посилання показана на рис. 9.
Рис. 9. Перехід по текстовому гіперпосиланню на рисунок Flower.jpg
2. Визначимо у документі Link.html текстове гіперпосилання на адресу електронної пошти:

Реалізація даного посилання у випадку використання як поштовий клієнт програми “Outlook Express” показана на рис. 10.
Рис. 10. Реалізація гіперпосилання на адресу електронної пошти pochta@ukr.net