Лабораторна робота №3, Створення WEB-сторінки віртуальної організації засобами HTML та JAVASCRIPT
Код роботи: 1675
Вид роботи: Лабораторна робота
Предмет: Сучасні інтернет-технології
Тема: №3, Створення WEB-сторінки віртуальної організації засобами HTML та JAVASCRIPT
Кількість сторінок: 1
Дата виконання: 2016
Мова написання: українська
Ціна: 200 грн (за програму)
Мета лабораторної роботи: Навчитися створювати прості HTML-сторінки та використовувати мову JavaScript, а також прості серверні скрипти для обробки отриманої від клієнта інформації.
Порядок виконання:
Перед початком роботи переконатися, що на сервері встановлене необхідне програмне забезпечення (за необхідності встановити його) — Web-сервер Apache, PHP (див. лабораторну роботу 2.1).
1. Для віртуальної організації обраного напрямку створити основну HTML-сторінку.
2. Передбачити використання JavaScript для обробки форми або з іншою метою.
3. Передбачити використання PHP для обробки даних на сервері.
Приклад виконання:
Для віртуальної організації на Інтернет-ринку пасажирських перевезень сайт має створюватись для організації-брокера.
Першим кроком у роботі даної віртуальної організації є введення клієнтами запиту про необхідні квитки. Тому має бути передбачена Web-сторінка, з якої клієнти матимуть можливість це зробити. Обробку форми (перевірку чи всі необхідні позиції клієнт заповнив) зручно робити в броузері і лише після перевірки пересилати на сервер, тому з цією метою використовуватиметься JavaScript.
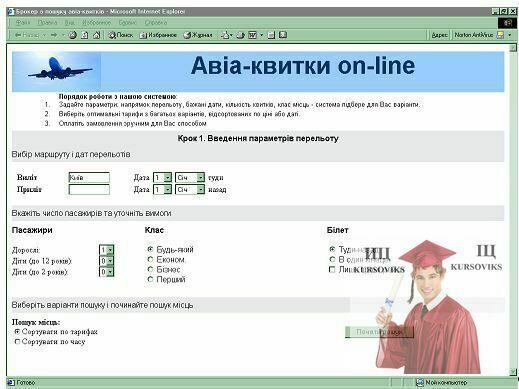
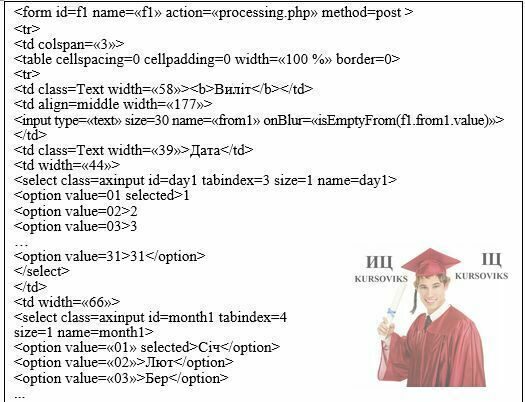
Вигляд простої HTML-сторінки брокера віртуальної організації подано на рис. 1, а HTML- та JavaScript-коди — в табл. 1.

Рис. 1 - Web-сторінка віртуальної організації
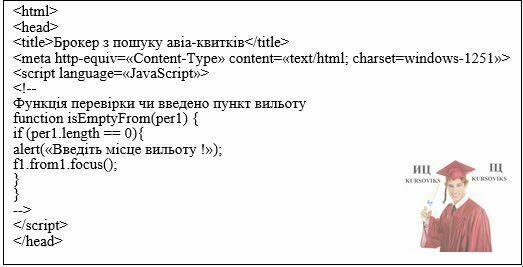
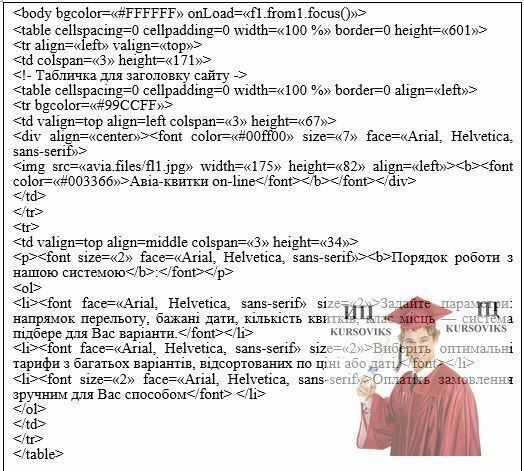
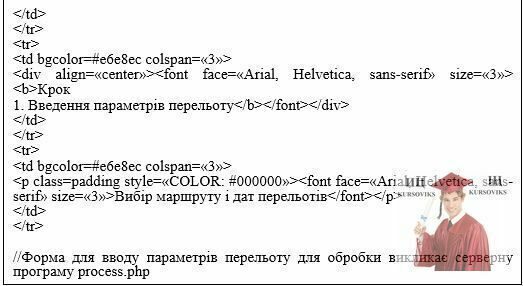
Таблиця 1
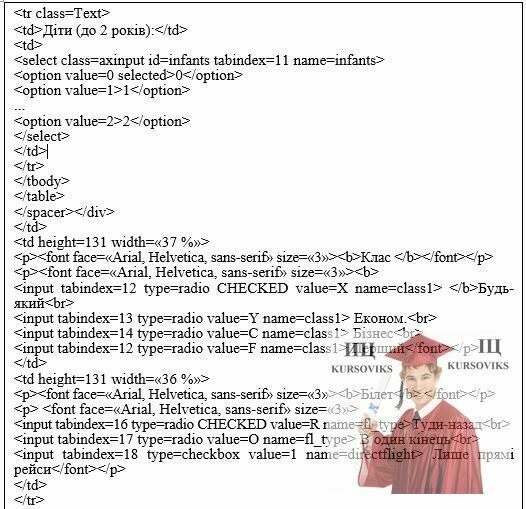
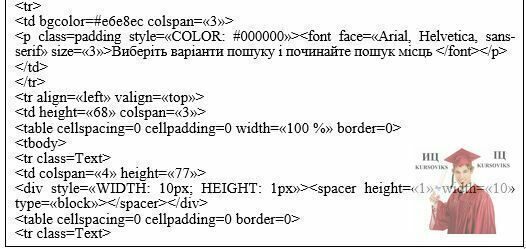
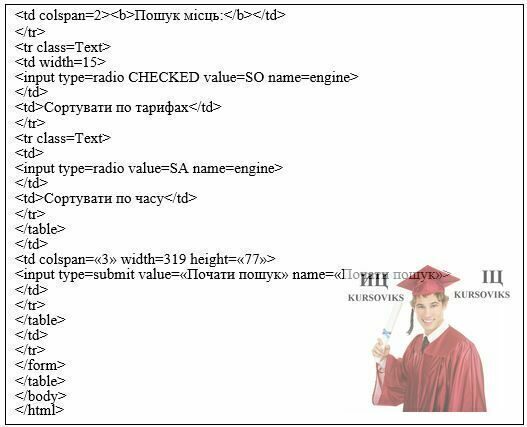
Html-код web-сторінки брокера

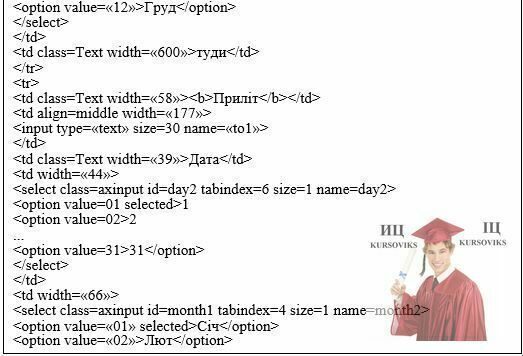
Продовженя табл. 2.2


Продовженя табл. 2.2


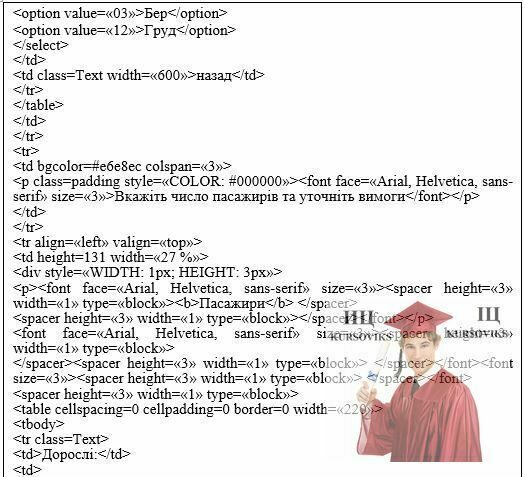
Продовженя табл. 2.2


Продовженя табл. 2.2


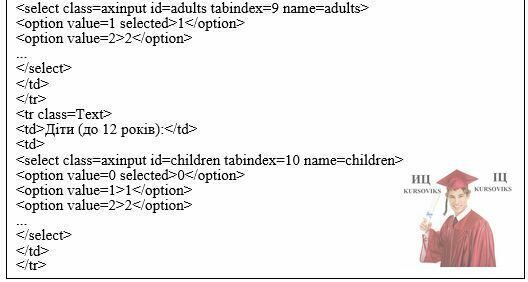
Закінчення табл. 2.2

Як видно з перших рядків програми, мова JavaScript у даному випадку використовується для перевірки заповнення форми на клієнті до пересилання на сервер. Зокрема, здійснюється перевірка чи введено пункт вильоту.
При виконанні даної лабораторної роботи слід звернути увагу на те, що оператори мови сценаріїв JavaScript можуть бути додані у HTML код Web-сторінки, або ж оформлені у вигляді окремого файлу.
Сценарій JavaScript забезпечує не лише можливість часткової обробки інформації (введеної в форму) на стороні клієнта (без передачі на сервер) та зміну вмісту полів форм залежно від події (наведення мишки та ін.), за необхідності для виконання лабораторії роботи слід використовувати й інші можливості.
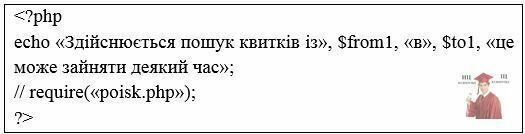
Текст серверної програми, написаної мовою PHP, може виглядати так, як показано в табл. 2. До даної лабораторної роботи пропонується проста програма, яка лише повідомляє клієнту, що його запит прийнято — для першого знайомства з мовою PHP. Однак, для можливості її виконання на сервері має бути встановлене відповідне програмне забезпечення (Web-сервер Apache, PHP).
Таблиця 2
Текст програми processing.php

Як видно з тексту програми, за допомогою команди echo виводиться текстове повідомлення, а також функцією require викликається деяка програма poisk.php. Відповідний рядок закоментований, оскільки програма poisk.php поки що відсутня.
Сама програма розміщується на сервері там, де й HTML-сторінка, і викликається після того, як з броузера користувача буде передано дані форми. За допомогою препроцесора PHP на основі цієї програми формується HTML-сторінка, яка й передається в броузер (рис. 2).

Рис. 2 - Відповідь сервера









