Лабораторна робота №6, Елементи JavaScript в параметрах тегів HTML
Код роботи: 1222
Вид роботи: Лабораторна робота
Предмет: Сучасні інтернет-технології
Тема: №6, Елементи JavaScript в параметрах тегів HTML
Кількість сторінок: 1
Дата виконання: 2016
Мова написання: українська
Ціна: 150 грн
Мета: Набуття практичних навичок роботи з елементами JavaScript
Завдання до виконання роботи
1. Html-Сторінку не можна змінити після її завантаження у вікно браузера. Однак можна динамічно за допомогою функцій Javascript міняти вміст полів форм. Створіть Html-Сторінку з текстовим полем, яке виводить поточний час:
При завантаженні документа викликається функція digitalwatch(), яка визначає і відображає в поле digits поточний час. Визначення самої функції розмістимо в розділі <HEAD> документа:
При виклику функції змінна date містить посилання на об'єкт Date, у якім зберігається поточний час. Методи gethours( ), getminutes( ) і getseconds ( ) об'єкта Date визначають годинник, хвилини s секунди, що задаються системним годинником.
Найцікавіший оператор цієї процедури — оператор виклику функції settimeout ( ) . Ця функція виконує зазначені в першому параметрі дії після закінчення інтервалу часу (у миллисекундах), що задається другим параметром. У цьому випадку через одну секунду знову викличеться функція, яка відобразить у полі форми поточний час, і процес повториться знову.
2. На Html-Сторінках часто можна зустріти меню на фоні привабливої картинки. При виборі команди такого меню змінюється колірна гама її фону. Подібне меню легко створюється за допомогою будь-якої мови сценарію, у тому числі Javascript.
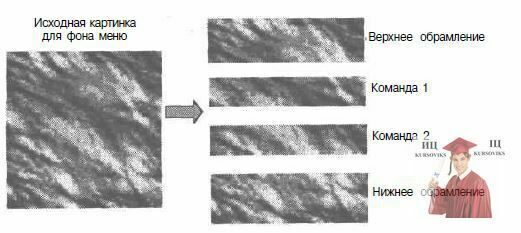
Насамперед виберіть малюнок для фону меню і розріжте його на складові частини, що представляють обрамлення і команди меню, як показано на рис.1, і зберегти їх в окремих графічних файлах.
Добавте назви команд меню у відповідні графічні файли.
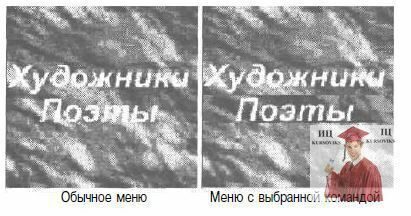
Створіть нові картинки, які будуть відображатися замість вихідних картинок при розташуванні курсору миші над відповідною командою. Ці картинки повинні відрізнятися тільки кольором фону. Заготовки графічних файлів для однієї з команд меню прикладу показані на рис. 2.
Примітка
Фон графічного файлу для команди відповідає фону вихідної картинки для меню (жовта колірна гама); фон графічного файлу для обраної команди реалізований у синіх тонах.

Рис. 1 - Розбивка картинки фону на складові частини

Рис. 2 - Графічні файли команди і обрані команди меню
Примітка
Графічні картинки подібного типу досить просто можна зробити за допомогою, наприклад, програми Adobe Photoshop.
В Html-Документі меню створюється у вигляді таблиці, у клітинах якої розташовуються графічні файли, причому файли з командами меню розташовуються в тегу <А>, що містить посилання на завантажуючи документи:

Оброблювачі подій onmouseover і onmouseout викликають процедури, які завантажують або графічний образ невибраної команди, або графічний образ обраної команди. Ці і інші необхідні процедури розташовуються в розділі <HEAD> документа і представлені нижче:


Спочатку створюється масив img (за допомогою конструктора Makearray()), до елементів якого можна посилатися по індексу з іменем об'єкта, який у ньому зберігається. В цьому масиві будуть зберігатися графічні образи невибраної і обраної команди меню. Конструктор images () саме і призначений для створення об'єкта, що зберігає подібні графічні об'єкти. Функція Add () додає в масив img об'єкти, що містять по два графічні файли для кожної команди меню. Призначення функцій enter () і out () — відобразити відповідний графічний файл при розташуванні курсору миші над командою і при виході курсору з області команди. Результати роботи меню можна бачити на рис. 3.

Рис. 3 - Меню, створене в прикладі
Примітка
При перегляді створеного меню в браузері рисунок фону звичайного меню реалізований у жовто-коричневих тонах, рисунок фону обраної команди — у синіх тонах, назви команд реалізована в білому кольорі.
3. У цьому прикладі об'єднайте попередні приклади і створіть повноцінну Html-Сторінку, в одному із фреймів якої буде відображатися поточний час, в іншому розташовуватися меню, а в третій — завантажуватися відповідні документи при виборі команд меню.
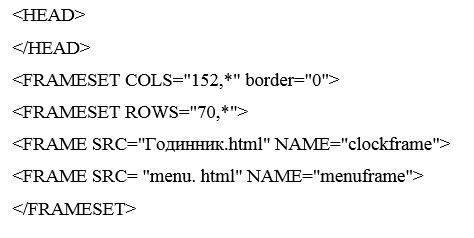
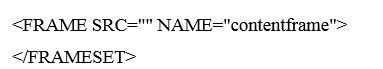
Текст основної сторінки створення фреймів:


Кожний фрейм має ім'я, задане в параметрі NAME, по якім можна посилатися на нього в тексті Javascript. Файл годинник. html є файлом першого прикладу даного розділу, файл menu.html містить код документа, що реалізує меню з невеликим доповненням у розділ <HEAD> необхідно внести доповнення для вказівки інтерпретаторові, що всі Html-Сторінки, на які є посилання, повинні завантажуватися у фрейм із іменем contentframe. Для цієї мети необхідно додати наступний тег:
<BASE TARGET="contentframe">
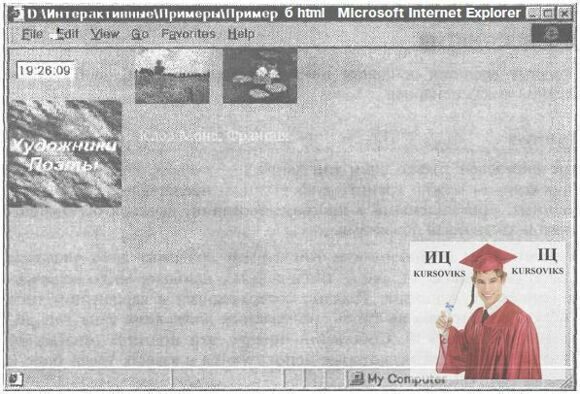
Природно, необхідно створити всі Html-Документи, на які є посилання в меню сторінки. Результат відображення сторінки показаний на рис. 4.
Рис. 4 - Відображення в браузері сторінки