Лабораторна робота №5, Програмування сценаріїв. Мова створення сценаріїв Javascript
Код роботи: 1221
Вид роботи: Лабораторна робота
Предмет: Сучасні інтернет-технології
Тема: №5, Програмування сценаріїв. Мова створення сценаріїв Javascript
Кількість сторінок: 1
Дата виконання: 2016
Мова написання: українська
Ціна: 150 грн
Мета: Вивчити мову створення сценаріїв Javascript.
Завдання до виконання роботи
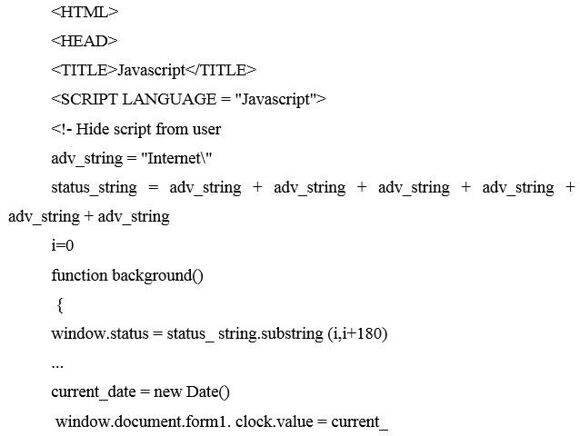
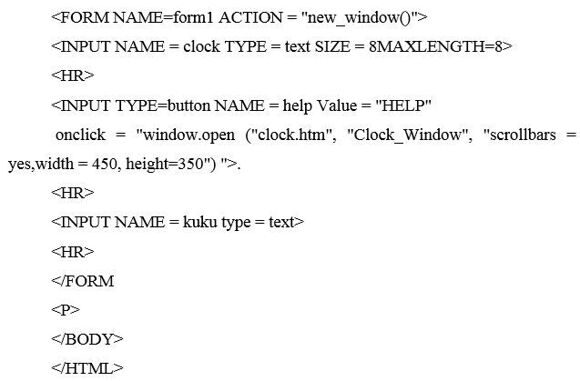
1. Введіть в блокнот або застосуйте редактор для створення сайтів наступний приклад годинника і рухливого рядку.

Для створення скрипту в заголовок документа (контейнер HEAD) включений контейнер SCRIPT. Донедавна атрибут LANGUAGE у цьому контейнері не був обов'язковим. Але з моменту появи VBSCRIPT зміст у вказівці типу мови з'явився - Navigator не розуміє скриптів на інших мовах.
Відсутність атрибута може привести до помилок при відображенні гіпертекстових сторінок. Далі в тексті сторінки визначений коментар, у який включений текст скрипту. Починається коментар рядком:
<!- Hide script from user
І закінчується рядком:
// This is the end of code definition->
Функція, що реалізує рухливий рядок, використовує метод open – вбудований в Javascript функцію, яка визначена над об'єктом window. У результаті відкривається нове вікно Netscape Navigator і в нього завантажується документ.
Виклик функції здійснюється після натискання на відповідну кнопку. Таким образом, функція буде виконана тільки в тому випадку якщо відбудеться подія, описане атрибутом onclick у контейнері INPUT.
Споконвічно передбачалося, що програма перегляду, яка підтримує Javascript буде виконуватися в середовищі багатопотокових операційних систем. В цьому випадку до моменту породження нового потоку старий уже завершиться і setTimeout буде породжувати потоки, що послідовно виконуються. Однак, через неакуратну реалізацію Javascript, команда setTimeout стала просто "пожирати" ресурси комп'ютера. Системи Windows взагалі не є багатопотоковими і у них просто відбувається переповнення стека при виконанні даного скрипту, а як швидко "упаде" система залежить від обсягу що виконується по setTimeout функції. Можна порадити, якщо раптом на екрані з'являється прокручування - скоріше покинути таку сторінку. Справедливості заради слід зазначити, що прокручування можна організувати і іншими способами, тому її поява не обов'язкова повинна викликати крах системи або крах програми перегляду.
2. Масиви
Перший тип нових об'єктів, які з'явилися в Javascript – це масиви. Тип "Array" уведений в Javascript 1.1 для можливості маніпулювання самими різними об'єктами, відображуваними навігатором. Це - список усіх гіпертекстових посилань даної сторінки, список усіх картинок на даній сторінці, список усіх аплетів даної сторінки, список усіх елементів форми і т.п. Користувач може створити і свій власний масив, використовуючи конструктор Array(). Робиться це в такий спосіб:
new_array = new Array()
new_array5 = new Array(5)
colors = new Array("red", "white", "blue")
Розмірність масиву може динамічно змінюватися, потрібно лише спочатку визначити масив, а потім привласнити одному з його елементів значення. Як тільки це значення буде привласнено, зміниться і розмірність масиву:
colors = new Array()
colors[5] = "red"
У цьому випадку масив буде складатися з 6 елементів, першим елементом уважається елемент із індексом 0.
Для масивів визначено три методи: join, reverse, sort. Join поєднує елементи масиву в рядок символів, у якості аргументу в цьому методі задається роздільник:
colors = new Array ("red", "white", "blue")
string = acolors.join("+")
У результаті виконання операції присвоювання значення рядку символів string одержимо наступний рядок:
string = "red"+"white"+"blue"
Метод reverse змінює порядок елементів масиву на зворотний, а метод sort відсортує їх у порядку зростання.
У масивів є дві властивості: length і prototype. Length визначає число елементів масиву. Якщо потрібно виконати деяку рутинну операцію над усіма елементами масиву, то можна скористатися циклом типу:

Властивість prototype дозволяє додати властивості до об'єктів масиву. Однак найбільше часто в програмах на Javascript використовуються вбудовані масиви, головним чином графічні образи (Images) і гіпертекстові посилання(Links).
Складіть масив із прізвищ п‘яти студентів і виведіть їх.
3. Графіка
До появи версії Navigator 3.0 в Javascript використовувалися тільки вбудовані об'єкти типу Image. У новій версії мови з'явився конструктор для цього типу об'єктів:
new_image = new Image()
new_image = new Image (width,height)
Часто для реалізації мультиплікації створюють масив графічних об'єктів, які потім прокручують один за одним:
img_array = new Array()
img_array[0] = new Image(50,100)
img_array[1] = new Image(50,100)
....
img_array[99] = new Image(50,100)
В об'єкта Image існує 10 властивостей, з яких найважливішим є src. Для присвоювання конкретних картинок елементам масиву img_array слід скористатися наступною послідовністю команд:

У цьому випадку можна було скористатися і циклом для присвоєння імен, тому що вони можуть бути складені з констант і значень індексної змінної.
У новій версії мови об'єкт типу Image можна перейменувати в HTML тег IMG, а потім звертатися до нього по імені. При цьому слід враховувати, що якщо Image використовується всередині форми, то він є властивістю цієї форми. З цього виходить, що для наступного графічного об'єкта повинні застосовуватися різні складені імена:

Однак найбільше часто в можна зустріти звертання до Image по індексу в масиві всіх графічних об'єктів даної сторінки. Якщо наш об'єкт, наприклад, є другим Image на сторінці, то будь він всередині форми або за її межами то до нього завжди можна звернутися по індексу:
document.images[1].src = "car1.gif"
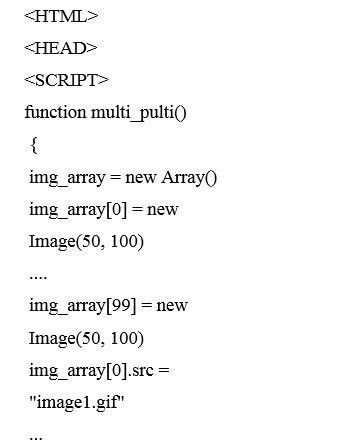
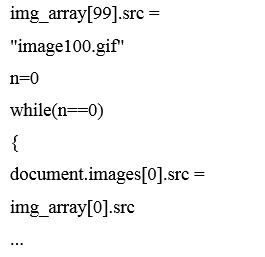
Створіть документ, у який буде вбудована мультиплікація, з використанням масиву:
Приклад.


4. Досить часто використовують не мультиплікацію, а вибір картинки через OPTION - ще один новий об'єкт Javascript. При цьому можна через поле форми SELECT міняти не тільки саму картинку, але й гіпертекстове посилання, яке можна пов'язати із цією картинкою. На гіпертекстове посилання також можна посилатися по індексу:
document.links[index].href = kuku.html
При використанні такого вигляду масивів посилань не потрібно їхнє тривале перерахування і листання сторінки в робочій області навігатора – можна просто вибрати посилання з падаючого меню.
Інший спосіб для скорочення числа натискань на клавіші - апарат подій. В тому ж об'єкті OPTION можна використовувати подію onchange, що робить необов'язковим натискання кнопок типу submit. У цьому випадку досить буде просто вибрати альтернативу і перейти до нової сторінки відразу після вибору.
Зробіть посилання на іншу сторінку через індекс.
5. Стеки гіпертекстових посилань
У мову тепер уведений новий тип об'єктів Area - це елемент контейнера MAP, який визначає client-site imagemap. Головною перевагою такого об'єкта є те, що гіпертекстові посилання в AREA стали доступні для перевизначення. Вони з'являються в масиві звичайних посилань сторінки і можна одержати в значенні URL, так і перевизначити його. До об'єкта AREA не можна звернутися по імені, а можна використовувати тільки індекс масиву гіпертекстових посилань документа.
У контексті гіпертекстових посилань цікаво розглянути ще одну можливість Javascript, пов'язану з переходом по гіпертекстовому посиланню взагалі. У звичайному випадку параметр HREF контейнер A повинен мати яке-небудь значення. Якщо, наприклад, по події onclick необхідно відкрити нове вікно і у старому зберегти відображений документ, то його URL слід вказувати в якості значення HREF. А якщо ні, то, у старе вікно буде завантажена порожня сторінка, якщо HREF = " ".
У новій версії Javascript введена функція void, точніше, тип void, який означає відсутність значення. Якщо необхідно виконати деякі дії при виборі гіпертекстового посилання, але при цьому не перевантажувати поточні сторінки, то в параметрі HREF можна вказати конструкцію:
<A HREF = "javascript: void(0)">kuku</A>
Таким прийманням часто користуються при програмуванні подій, пов'язаних з проходом маніпулятора миша через поле гіпертекстового посилання.
Придумайте приклади гіпертекстових посилань із використанням події onclick і функції void.
6. Фрейми і вікна
При роботі із фреймами й вікнами в попередніх версіях Javascript постійно доводилося відслідковувати послідовність відкриття вікон і фреймів для того, щоб акуратно їх потім закривати. На деяких неточностях роботи з вікнами були засновані так звані mail-bombs. Суть цих "подарунків" полягала в тому, що якщо користувач поштою ухвалює документ однією командою:
window.close(),
то система, не запитуючи користувача, закривала поточне вікно, а в цей момент таким вікном є вікно електронної пошти. Тепер, перед тим як що-небудь закрити, система буде запитувати дозволу. Правда, якщо в момент одержання команди на закриття вікна на екрані є тільки одне вікно навігатора, то система його закриє без яких-небудь коментарів.
Робота з вікнами і фреймами на цьому не вичерпується. У систему введена нова властивість opener, яка визначена для поточного вікна або фрейму, а методи blur і focus поширені на роботу з вікнами. Властивість opener визначає вікно документа, що викликає відкриття вікна поточного документа.
Властивість визначена для будь-якого вікна і фрейму. Якщо необхідно виконати деякі функції стосовно вікна, що відкрив дане вікно, то можна використовувати вираз типу:
window.opener.[method]
Наприклад, якщо потрібно закрити вікно - попереднє, то можна просто виконати close:
window.opener.close()
Точно таким же способом можна змінити зміст цього вікна за допомогою методів write або writeln.
Розглянемо приклад:
window.opener.document.bgcolor = Сcyanт
У цьому випадку для вікна - попередника визначений світло-блакитний колір в якості кольору тіла.
Але самим чудовим є те, що попередника можна міняти. З цього виходить, що автор одержує можливість відкривати і закривати вікна не в строго ієрархічної послідовності, а в довільному порядку. Керування багатовіконним інтерфейсом стає більш гнучким:
window.opener = new_window
window.opener = null
Перший приклад перепризначує вікно-попередник, у той час як другий взагалі захищає попередника від яких-небудь дій.
Все що було сказано про вікна поширюється і на фрейми. Фрейм часто може бути породжений шляхом розбивки іншого фрейму на частині. Якщо при цьому буде потрібно звернутися до вікна фрейму - попередника, то властивість opener у цьому випадку незамінне.
Крім звертання до різних властивостей вікон і фреймів була розширена дія методів blur і focus із фреймів до вікон. Тепер не тільки фрейм, але і вікно може бути зроблене поточним з використанням методу focus або, навпаки, переведено в тіло за допомогою методу blur.
Наведіть приклад властивості opener.
7. Спадкування коду скриптів різними сторінками
У контейнера SCRIPT з'явився атрибут SRC. Це дає можливість авторам сторінок будувати своєрідну бібліотеку функцій, до яких можна звертатися з будь-якої сторінки, що має посилання на таку бібліотеку. При цьому зовсім не обов'язково розміщати саму бібліотеку на тому ж сервері, де розміщені і гіпертекстові сторінки Web. Можна використовувати і чужі функції мовою Javascript.
В атрибуті SRC застосовується звичайний URL. Всередині файлу скриптів не використовуються теги SCRIPT - це звичайний файл із визначеннями функцій і змінних.
Іншою можливістю роботи з функціями стало введення нового об'єкта Function, породжуваного конструктором Function:
new_Function = new Function
(arg1, arg2, .., argn, function_body)
Головна відмінність від звичайного декларування функції полягає в тому, що в даному випадку породжена змінна new_Function, з якою можна працювати, як з будь-яким іншим об'єктом. При звичайнім визначенні функції така змінна не породжується.
Як будь-який об'єкт, Function має свої властивості, але не має методів. В якості властивостей функції виступають аргументи і можливість призначення нових властивостей через prototype.
При звертанні до об'єктів сторінки-батька можна використовувати властивість opener вікон і фреймів, що дозволяє компенсувати відсутність спадкування і апарат глобальних змінних в Javascript.
8. Розширення можливостей використання графічних об'єктів
До розширення можливостей слід віднести:
*обтікання графіки текстом;
*функція client-site imagemap.
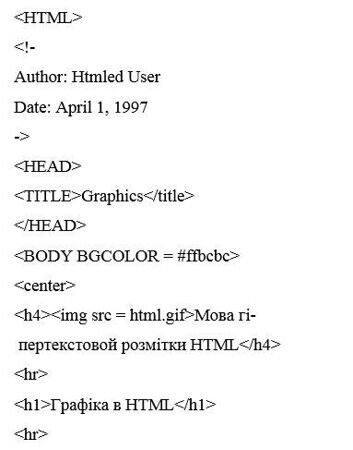
Обтікання досягається за рахунок використання атрибута ALIGN елемента IMG.
ALIGN може приймати значення: TOP, MIDDLE, BOTTOM, LEFT, RIGHT. Оскільки рисунок, що вбудовується по IMG, розглядається програмами перегляду як один великий символ, атрибут ALIGN визначає, відповідно інших символів тексту в рядку буде розташовуватися цей малюнок. Якщо задано значення TOP, то картинка відображається як підрядкова - інші символи рядка вирівнюються по верхньому краю рисунка, при значенні MIDDLE картинка розташовується як звичайний символ і текст форматується по центру. Якщо задано значення BOTTOM, рисунок відображається як надрядкова буква, текст вирівнюється по його нижньому краю. Значення LEFT і RIGHT цього атрибута використовують для розміщення картинки в лівій або правій частині сторінки, що приводить до обтікання картинки текстом праворуч або ліворуч відповідно.
Покажіть на прикладах обтікання графіки текстом.
Client-site imagemap - це спосіб позбутися різноманіття реалізацій стека графічних гіпертекстових посилань, які застосовуються різними HTTP - серверами. Спосіб організації client-site imagemap складається із двох частин: визначення image як client-site imagemap і визначення фрагментів image як гіпертекстових посилань.
Виконайте приклад.


У прикладі графічний образ знаходиться у контейнері <IMG SRC =...
USEMAP = ...>, який розбитий на прямокутники. З кожним прямокутником зв'язане гіпертекстове посилання. Ці посилання визначені у контейнері <MAP ...>... </MAP>, а зв'язок між контейнерами IMG і MAP здійснюється через контейнер MAP.
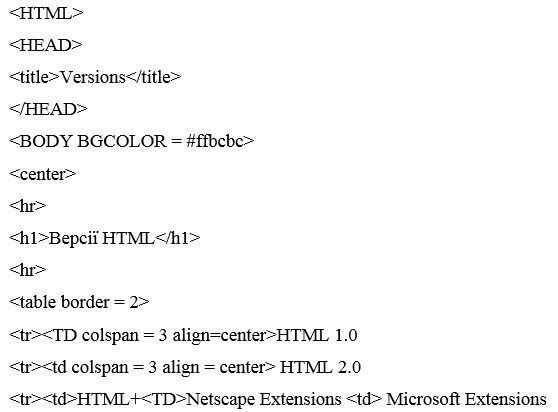
9. Розширення можливостей створення таблиць
Для організації таблиць використовується елемент TABLE, який є контейнером для інших елементів опису таблиці. Атрибут BORDER визначає поділяючі лінії між графами таблиці, звичайно вони бувають тривимірні або прості. Сама форма цих ліній задається у файлі конфігурації програми перегляду.
Елементи TH (Table Header) і TD (Table Data) використовуються в прикладі не тільки для опису граф таблиці, але і для об'єднання граф за допомогою атрибутів ROWSPAN -пропуск рядка і COLSPAN - пропуск стовпця. Цифра в цих атрибутах визначає кількість послідовно розташованих граф таблиці, об'єднаних в одну.
Виконайте приклад.