Лабораторна робота №2, Технологія XML
Код роботи: 1218
Вид роботи: Лабораторна робота
Предмет: Сучасні інтернет-технології
Тема: №2, Технологія XML
Кількість сторінок: 1
Дата виконання: 2016
Мова написання: українська
Ціна: 150 грн
Мета: Набуття практичних навичок про синтаксис, основні конструкції та застосування мови XML.
Завдання до виконання роботи
1. У блокноті створіть Xml-Файл з ім‘ям (ex01.xml).

Відкрийте цей файл у браузері. Ви побачите той же самий текст, який наведений вище, разом з усіма тегами й службовою інформацією. Для усторонення зайвої інформації до Xml-Файлу додамо шаблон перетворення – Xsl-Файл.
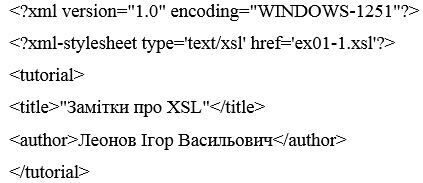
Перепишіть Xml-Файл у наступному виді (ex01-1.xml).

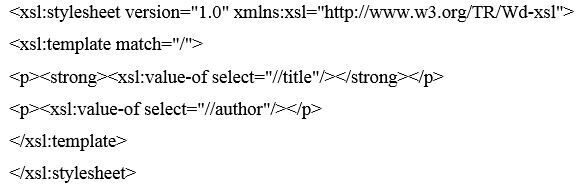
І створіть Xsl-Файл ex01-1.xsl.

Якщо відкрити файл ex01-1.xsl у браузері, то побачите, що завдання вирішене, - на екрані залишилася тільки необхідна інформація, усі теги зникли. Результат, який ви одержите на екрані браузера, наведений нижче.
"Замітки про XSL"
Леонов Ігор Васильович
2. Легко також побачити, що порядок виводу рядків визначається тільки змістом шаблону перетворення – Xsl-Файлу. При необхідності шаблон можна легко поміняти, абсолютно не міняючи основний Xml-Файл.
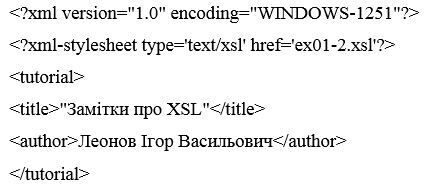
Перепишить Xml-Файл. Інформаційну частину змінювати не треба, а шаблон укажіть інший ex01-2.xml.

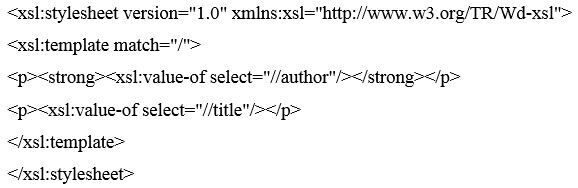
Створить Xsl-Файл ex01-2.xsl.

Якщо відкрити файл ex01-2.xsl у браузері, то результат буде іншим.
Леонов Ігор Васильович
"Замітки про XSL"
Відзначимо тепер момент, який є ключовим для розроблювачів баз даних. Інформація в Xml-Сторінці з'являється, як правило, у результаті запиту до бази даних. XML і XSL - це вичерпне рішення описаної вище проблеми. Фактично Xml-Сторінка - це і є тимчасовий буфер для результатів запитів. Тільки замість нестандартного й трудомісткого програмування ми тепер використовуємо стандартний механізм XSL.
Більшість сучасних СУБД можуть форматувати результати запиту до бази даних у вигляді Xml-Файлу. Тобто при побудові інтерфейсу користувача в рамках технології XML і XSL ми домагаємося певної незалежності від постачальника СУБД. У частині організації висновку - практично повної незалежності. А ця частина досить велика в більшості прикладних систем, орієнтованих на роботу з базами даних.
Розберемо тепер більш докладно перший приклад.

Перший рядок інформує браузер про те, що файл має формат XML. Атрибут version є обов'язковим. Атрибут encoding не є обов'язковим, але якщо у вас у тексті є російські букви, то необхідно вставити цей атрибут, а якщо ні, то Xml-Файл просто не буде оброблятися, - ви отримаєте повідомлення про помилку.
Наступні рядки - це тіло Xml-Файлу. Воно складається з елементів, які в сукупності утворюють деревоподібну структуру. Елементи ідентифікуються тегами й можуть бути вкладені друг у друга.
Елементи можуть мати атрибути, значення яких теж можуть оброблятися відповідно до шаблону.
На верхньому рівні Xml-Файлу завжди перебуває один елемент. Тобто файл виду


не буде оброблятися браузером. Для перетворення в коректний Xml-Файл потрібно додати теги елемента верхнього рівня, наприклад

Відзначимо, що імена тегів чутливі до регістру символів. Перейдемо тепер до шаблону перетворення - до Xsl-Файлу. Завдання Xsl-Файлу - перетворити дерево Xml-Файлу в інше дерево, яке, наприклад, буде відповідати формату HTML і може бути зображене на екрані браузера з урахуванням форматування, вибору шрифтів і т.п.
Для того, щоб браузер виконав необхідне перетворення, потрібно в Xml-Файлі вказати посилання на Xsl-Файл

Розглянемо тепер текст Xsl-Файлу

Перший рядок файлу містить тег елемента xsl:stylesheet. Атрибути елемента - номер версії й посилання на простір імен. Ці атрибути елемента xsl:stylesheet є обов'язковими. У нашому випадку простір імен - це все імена елементів і їх атрибутів, які можуть використовуватися в Xsl-Файлі. Для Xsl-Файлів посилання на простір імен є стандартною.
Зверніть увагу, що Xsl-Файл є однієї з різновидів Xml-Файлів. Він не містить користувацьких даних, але формат його той же самий. Файл містить елемент верхнього рівня xsl:stylesheet, а далі йде дерево правил перетворення.
Синтаксис коментаря наступний - <!-- Текст коментаря -->. У текст коментаря не можна вставляти символи --.
3. Створіть файл , який виведе значення атрибута елемента.
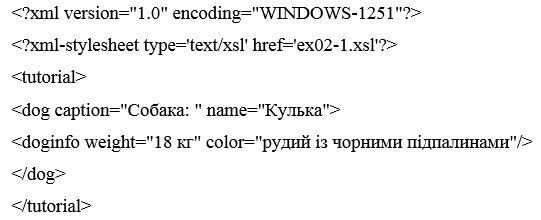
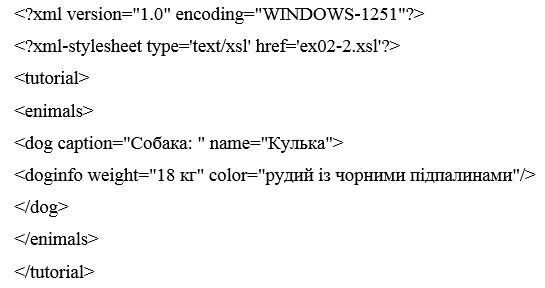
Розглянемо наступний Xml-Файл ex02-1.xml

У цьому файлі інформація зберігається не в змісті елементів, а у вигляді значень атрибутів. Файл ex02-1.xsl має вигляд

Зверніть увагу на синтаксис посилання на атрибут елемента - //dog/@name. Ім'я елемента й ім'я атрибута розділені парою символів "/@". В іншому синтаксис той же самий, що й для посилання на зміст елемента.
Результат має такий вигляд:
Собака: Кулька. 18 кг, рудий із чорними підпалинами.
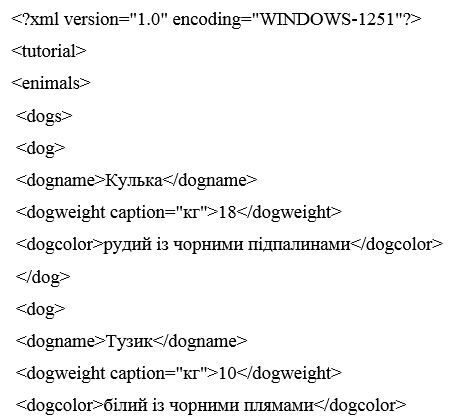
Зверніть увагу на наступний момент. В Xsl-Файлі нема елемента tutorial. Насправді можна було використовувати повний шлях. Перепишемо наш Xml-Файл, збільшивши глибину дерева (ex02-2.xml)

Файл ex02-2.xsl має вигляд
Результат буде тим же самим.
Собака: Кулька. 18 кг, рудий із чорними підпалинами.
У цьому прикладі використовується повне посилання для значень атрибутів. При висновку одиночних значень обидва варіанти - повне і скорочене посилання - працюють однаково.
Зробіть висновки результатів запиту.
4. Введіть у блокнот наступний Xml-Файл - ex03.xml.



Перший крок - це, як завжди, додавання шаблону перетворення. Модифікуємо файл, додавши в нього посилання на шаблон. У результаті одержимо файл ex03-1.xml.
Шаблон перетворення ex03-1.xsl.
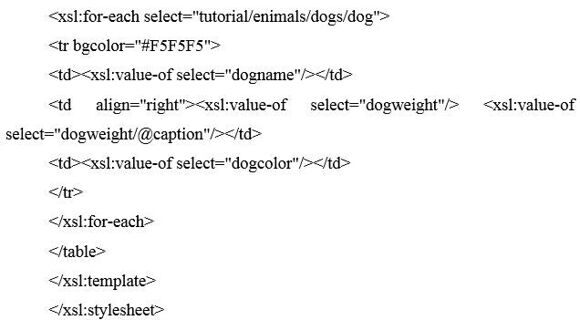
Перший рядок говорить про те, що в Xsl-Файлі потрібно нормально сприймати російські букви. Без цього рядка браузер не зможе коректно обробити російський текст в Xsl-Файлі. Наступні два рядки шаблону є вже звичними. Наступні шість рядків - це рядок, що містить заголовки стовпців таблиці. Конструкція для витягу тексту заголовків таблиці уже знайома. А от десятий рядок є новим:
<xsl:for-each select="tutorial/enimals/dogs/dog">
Цей елемент шаблону дозволяє вибрати й переглянути всі групи інформації, повний шлях до яких задається списком тегів "tutorial/enimals/dogs/dog". Зверніть увагу - шлях задається повністю, жоден з тегів вилучити не можна. Далі в ячійки таблиці міститься інформація про собак. На відміну від перших прикладів шлях до відповідної до інформації теж задається повністю. Спробуємо, наприклад, розмістити інформацію про кличку трохи інакше ex03-2.xml:
<dogname>
<dognick>Кулька</dognick>
</dogname>
Якщо ми у відповідному Xsl-Файлі поставимо посилання <xsl:value-of select="dognick"/>, то у відповідному стовпці ніякої клички ми не побачимо. Посилання повинна бути повне - <xsl:value-on select="dogname/dognick"/>. Ви можете самостійно експериментувати із файлом ex03-2.xsl. Правильний результат наведений нижче.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
Тузик 10 кг білий із чорними плямами
Бобик 2 кг біло-сірий
Трезор 25 кг чорний
5. Сортування даних у таблиці.
У попередніх прикладах порядок рядків у таблиці повністю відповідав групам тегів в Xml-Файлі. Цей порядок можна змінювати. Додамо в тег
<xsl:for-each select="tutorial/enimals/dogs/dog">
атрибут order-by
<xsl:for-each select="tutorial/enimals/dogs/dog" order-by="dogname">
Таблиця прийме вид (ex03-3.xml, ex03-3.xsl).
Кличка Вага Колір
Бобик 2 кг біло-сірий
Трезор 25 кг чорний
Тузик 10 кг білий із чорними плямами
Кулька 18 кг рудий із чорними підпалинами
Відсортуйте таблицю по стовпцю "Вага". Спочатку спробуйте зробити за аналогією з попереднім прикладом - атрибут order-by="dogname" змініть на order-by="dogweight". Результат наведений нижче (ex03-4.xml, ex03-4.xsl).
Кличка Вага Колір
Тузик 10 кг білий із чорними плямами
Кулька 18 кг рудий із чорними підпалинами
Бобик 2 кг біло-сірий
Трезор 25 кг чорний
Таблиця дійсно відсортована по стовпцю "вага", але це не числова, а строкове сортування! Для того, щоб браузер сприйняв значення як числа, йому необхідно про це сказати, - замість order-by="dogweight" необхідно написати order-by="number(dogweight)". Тепер одержали правильний результат (ex03-5.xml, ex03-5.xsl).
Кличка Вага Колір
Бобик 2 кг біло-сірий
Тузик 10 кг білий із чорними плямами
Кулька 18 кг рудий із чорними підпалинами
Трезор 25 кг чорний
Зробіть сортування по декільком стовпцям. Різні елементи в атрибуті order-by повинні розділятися символом ";" - order-by="number(dogweight); dogname" (ex03-6.xml, ex03-6.xsl). Таблиця наведена нижче.
Кличка Вага Колір
Трезор 10 кг чорний
Тузик 10 кг білий із чорними плямами
Бобик 18 кг біло-сірий
Кулька 18 кг рудий із чорними підпалинами
6. Елемент XSL:IF - фільтр
Розглянемо тепер способи фільтрації рядків таблиці. Перший приклад використовує старий синтаксис. У ньому умова фільтрації вказується безпосередньо в атрибуті select (ex04-1.xml, ex04-1.xsl).
Нижче наведений рядок, у який внесли необхідні зміни.
xsl:for-each select="tutorial/enimals/dogs/dog[dogweight$gt$10] " order-by="number(dogweight); dogname;">
І таблиця результатів.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
Трезор 25 кг чорний
Ви бачите, що в таблиці залишилися тільки ті собаки, чия вага перевищує 10 кг, причому першим записано Кульку, чия вага менше.
Усі подальші приклади в цьому параграфі працюють тільки під керуванням Xml-Парсера версії 3.
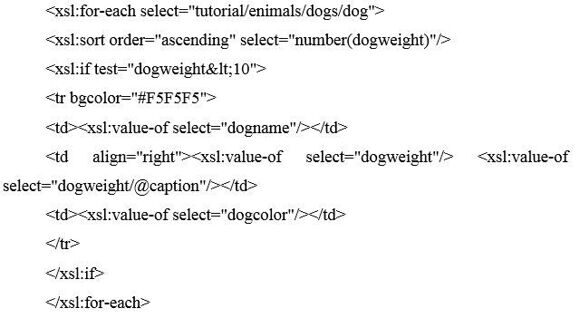
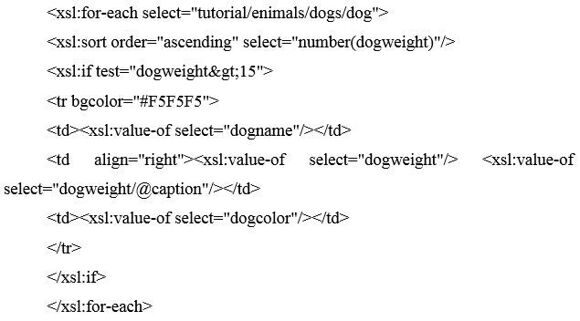
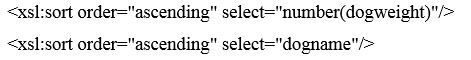
7. Більш гнучкі можливості надає новий синтаксис (ex04-2.xml, ex04-2.xsl), розгляньте його. Зверніть увагу - у новому синтаксисі атрибут order-by в елементі xsl:for-each не підтримується, замість нього вставили два елементи xsl:sort.

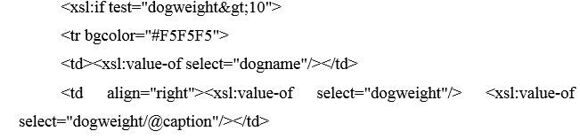
Крім того, умова фільтра винесене в окремий елемент xsl:if.
<xsl:if test="dogweight>10">
Не забувайте вказувати кінцевий тег елемента xsl:if.

У цьому прикладі таблиця результатів повністю аналогічна попередньої.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
Трезор 25 кг чорний
8. Введіть наступний приклад (ex04-3.xml, ex04-3.xsl). У цьому прикладі використовується функція position(), що визначає порядковий номер фрагмента у вихідному Xml-Файлі.
Відповідний елемент xsl:if.
<xsl:if test="position()<3">
Результат.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
Тузик 10 кг білий із чорними плямами
Застосуйте використання більш цікавих функцій - start-with(string,startsubstring) і contains(string,anysubstring). Функція start-with(string,startsubstring) перевіряє, чи починається рядок string з підстроки startsubstring. Приклад - ex04-4.xml, ex04-4.xsl).
Синтаксис елемента xsl:if.
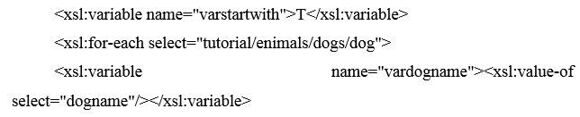
<xsl:if test="starts-with($vardogname,$varstartwith)">
У цьому елементі використовуються змінні. Значення змінних були ініційовані раніше
Змінна varstartwith являє собою підстроку, з якої повинні починатися необхідні нам клички. Вона не міняється, тому ініціюється перед циклом. Змінна vardogname містить кличку собаки, вона міняється на кожному кроці циклу й, відповідно, ініціюється в тілі циклу.
Результат.
Кличка Вага Колір
Тузик 10 кг білий із чорними плямами
Трезор 25 кг чорний
9. Функція contains(string,anysubstring) перевіряє, чи містить рядок string подстроку anysubstring. Приклад - ex04-5.xml, ex04-5.xsl.
Синтаксис елемента xsl:if.
<xsl:if test="contains($vardogname,$varstartwith)">
Цей приклад повністю аналогічний попередньому.
Результат.
Кличка Вага Колір
Бобик 2 кг біло-сірий
Трезор 25 кг чорний
10. Два елементи xsl:if, вкладені друг у друга, дають нам ефект оператора AND (ex04-6.xml, ex04-6.xsl).
Відповідний фрагмент Xsl-Файлу.

Результат.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
11. Можна добитися й ефекту оператора OR. Для цього потрібно включити два цикли, у кожному з яких формується своя вибірка (ex04-7.xml, ex04-7.xsl).
Відповідний фрагмент Xsl-Файлу.
Результат.
Кличка Вага Колір
Бобик 2 кг біло-сірий
Кулька 18 кг рудий із чорними підпалинами
Трезор 25 кг чорний
12. Якщо сортування не потрібно, то можна вставити два елементи xsl:if в один елемент xsl:for-each.
Елемент XSL:IF - поліпшення зовнішнього вигляду таблиць
Елемент xsl:if можна застосовувати не тільки для фільтрації рядків вибірки. Очевидно, що він може бути корисний і в багатьох інших областях. У цьому параграфі ми розберемо приклад використання елемента xsl:if для поліпшення зовнішнього вигляду таблиці. Заодно ми продемонструємо реальне використання функції position(). Ми будемо використовувати цю функцію для того, щоб чергувати колір парних і непарних рядків таблиці (ex04-8.xml, ex04-8.xsl).
Фрагмент Xsl-Файлу, який відповідає за необхідне чергування.
<tr>
<xsl:if test="position() mod 2 = 0">
<xsl:attribute name="bgcolor">#CCCCCC</xsl:attribute>
</xsl:if>
Оператор mod дає залишок від розподілу на 2. А елемент xsl:attribute дозволяє динамічно підставляти у файл результатів різні атрибути. Це дуже потужний елемент. Таблиця результатів.
Кличка Вага Колір
Кулька 18 кг рудий із чорними підпалинами
Тузик 10 кг білий із чорними плямами
Бобик 2 кг біло-сірий
Трезор 25 кг чорний
13. Динамічне формування атрибутів на прикладі параметрів посилання в тегу <a>
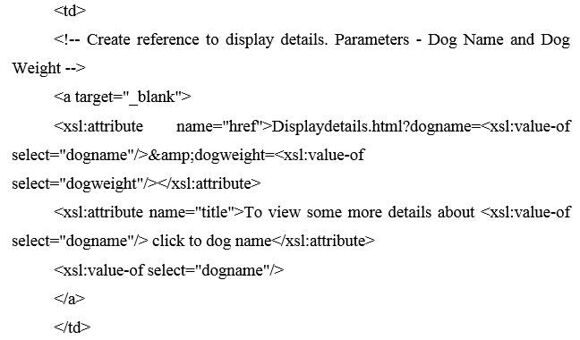
Припустимо тепер, що в кожному рядку таблиці потрібно зробити посилання на деяку сторінку й передати на цю сторінку два параметри - кличку і вагу собаки. Зрозуміло, що для кожного рядка ці параметри - свої, і їх не можна прописати явно в Xsl-Файл. Проте завдання легко вирішується за допомогою елемента xsl:attribute.
Побудуємо спеціальний приклад, обмежимося тільки відповідним фрагментом Xsl-Файлу.
У цьому прикладі в клітинці таблиці розміщається посилання на сторінку з докладними описами. Посилання вказується в атрибуті href тегу <a>. Оскільки на сторінку передаються два параметри, значення яких беруться з Xml-Файлу, цей атрибут формується динамічно. Зверніть також увагу - символ & (амперсанд), що розділяє передані параметри, записується в Xsl-Файлі у вигляді &. У другому атрибуті нам потрібна спливаюча підказка (атрибут title), яка з'являється при наведенні курсору миші на посилання. Текст цієї підказки теж міняється динамічно. Нарешті, статичний атрибут target розміщен безпосередньо в тегу <a>.
14. Коментарі в Xsl-Файлах. Це другий рядок наведеного фрагмента.
<!-- Create reference to display details. Parameters - Dog Name and Dog Weight -->
Копіювати в Javascript
15. Об'єднаємо тепер знання XML з можливостями, які надає Javascript. Припустимо, що нам потрібно мати можливість динамічно змінювати сортування стовпців таблиці при клацанні на заголовку того або іншого стовпця. Зрозуміло, що для цього нам потрібно мати один XmlфФайл, що містить рядки таблиці, трохи XslйФайлів, кожний з яких містить необхідне сортування й щось, що об'єднає це все разом і змусить працювати.
Перейдемо до реалізації цієї програми.
У якості XmlаФайлу поберемо звичний нам файл зі списком собак - ex05-1.xml. Зверніть увагу - ми забрали з файлу посилання на XslфФайл - нам потрібно міняти шаблон перетворення динамічно.
Створимо також три XslаФайлу, у кожному з яких у нас буде свій елемент xsl:sort, що задає сортування рядків - ex05-1a.xsl, ex05-1b.xsl, ex05-1c.xsl.
Приведемо тут текст елемента xsl:sort для кожного файлу
Тепер нам залишилося тільки об'єднати все це разом. Нижче ми повністю приводимо текст файлу ex05-1.htm, супроводивши його необхідними коментарями.
<html>
<head>
<script language="Javascript">
var source;
var style;
Функція ініціалізації необхідних об'єктів. У цій же функції виводиться первісний варіант на екран.
function init() {
Створюємо об'єкт для файлу - джерела даних.
source = new Activexobject("Microsoft.XMLDOM");
source.async = false;
Створюємо об'єкт для файлу із шаблоном перетворення ( для файлу стилю).
style = new Activexobject("Microsoft.XMLDOM");
style.async = false;
Завантажуємо записи у файл - джерело даних.Запису беремо з існуючого XmlаФайлу.
source.load("ex05-1.xml");
Завантажуємо файл стилю. Первісне сортування - по кольору.
style.load("ex05-1a.xsl");
Тепер нам потрібно вивести інформацію на екран. Уважно проаналізуйте синтаксис і запам'ятаєте його.
document.all.item("xslresult").innerhtml = source.transformnode(style);
return true;
}
Сортуємо запису по кличці.
function orderbynick() {
style.load("ex05-1a.xsl");
document.all.item("xslresult").innerhtml = source.transformnode(style);
return true;
}
Сортуємо запису по вазі.
function orderbyweight() {
style.load("ex05-1b.xsl");
document.all.item("xslresult").innerhtml = source.transformnode(style);
return true;
}
Сортуємо запису по кольору.
function orderbycolor() {
style.load("ex05-1c.xsl");
document.all.item("xslresult").innerhtml = source.transformnode(style);
return true;
}
</script>
</head>
При завантаженні сторінки створимо всі необхідні об'єкти й виведемо первісний варіант на екран.

Ми добилися своєї мети - при клацанні мишею на заголовку стовпця рядки сортуються у відповідності зі значеннями в обраному стовпці.
На закінчення приведемо реальний приклад зі складської системи. По своїх функціональних можливостях цей приклад повністю аналогічний попередньому, деталі тільки в реалізації JavascriptiФункцій і в конкретних даних.
Основна сторінка - Mgr.html. Ця сторінка містить два фрейми - Mgrtop.html (сторінка керування, що містить усі JavascriptiФункції) і Mgrmain.html - сторінка-пустушка, у яку надалі підставляється результат перетворення XmlаФайлу. Сторінка даних - Mgrmainxml.xml. Ці дані отримані в результаті запиту до реальної бази даних. Для розроблювачів на Cache приведемо текст CspнСторінки, яка служить джерелом даних - Mgrmainxml.csp. Ми пішли на деякі хитрування й замість реальних сторінок Mgrtop.html і Mgrmainxml.csp довантажуємо їхній копії з розширенням *.txt для того, щоб у браузері можна було побачити безпосередньо вихідний код сторінки. Самі сторінки Mgrtop.html і Mgrmainxml.csp теж присутні у відповідній директорії, при цьому Mgrtop.html працює в нашому прикладі, а Mgrmainxml.csp, природно, пошук без CacheеСервера.
На цьому наше введення в XML-XSLT закінчується.
Заключні зауваження
У процесі роботи над цим документом використовувалися приклади Microsoft і приклади із сайту http://www.zvon.org. Рекомендую всім, хто цікавиться WebиТехнологіями, відвідати цей сайт. Ви знайдете там повні керівництва й велика кількість прикладів по HTML, CSS, різним аспектам XML і т.п. Усі матеріали англійською мовою. Багато документів, наприклад, XSLT Reference можна скачати у вигляді архіву й тримати під рукою.
Книга Эрика Рея "Вивчаємо XML", Москва, "Символ", 2001. У цій книзі - чудове введення в XML і суміжні стандарти (Xpath, XSL і т.п.) Обсяг матеріалу багаторазово перевищує те, що є в даному огляді. Плюс якісний розбір основних понять і ідеї можливих застосувань різних технологій у реальних проектах.
Рекомендую також російськомовний переклад специфікації "Мова перетворень XSL 1.0" (XSL Transformations 1.0), розташований за адресою http://www.online.ru/it/helpdesk/xslt01.htm.
Велике спасибі Radj I. Halfin, який підказав мені рішення проблеми з російськими буквами в XslйФайлах.
Сподіваємося, що інформації, наведеної в цьому документі в сукупності з вашою фантазією й XSLT Reference, вам буде досить для втілення в життя самих сміливих задумів.